Content
Content comprises most of your webpage. There are several content types to establish page layout and accommodate a wide variety of material such as text, images, videos, tables, slideshows, news feeds, calendars, link lists and more. By combining several content types, you can create engaging and informative website pages.
Can I use more than one content type on a page?
Yes! You can add multiple content types per page and rearrange them as you see fit.
Page layout is highly configurable, however we do recommend against using too many content areas on one page as more stuff equals a greater load time.
Which content type is best for my needs?
Figuring out what content type to use might seem daunting at first but there are recommended uses for each. Click on a content type below for suggestions and examples.
Four Content Types
Content WYSIWYG
An open content area with optional add-ons to engage your websites visitors.
Additional Content Sections
All pages can contain multiple content sections with each using a different content type. Click the plus sign (+) near the heading label of an existing content section to add another. More on adding, removing and rearranging content.
Don't miss the inspirational examples below for ideas on combining multiple content types on a single page.


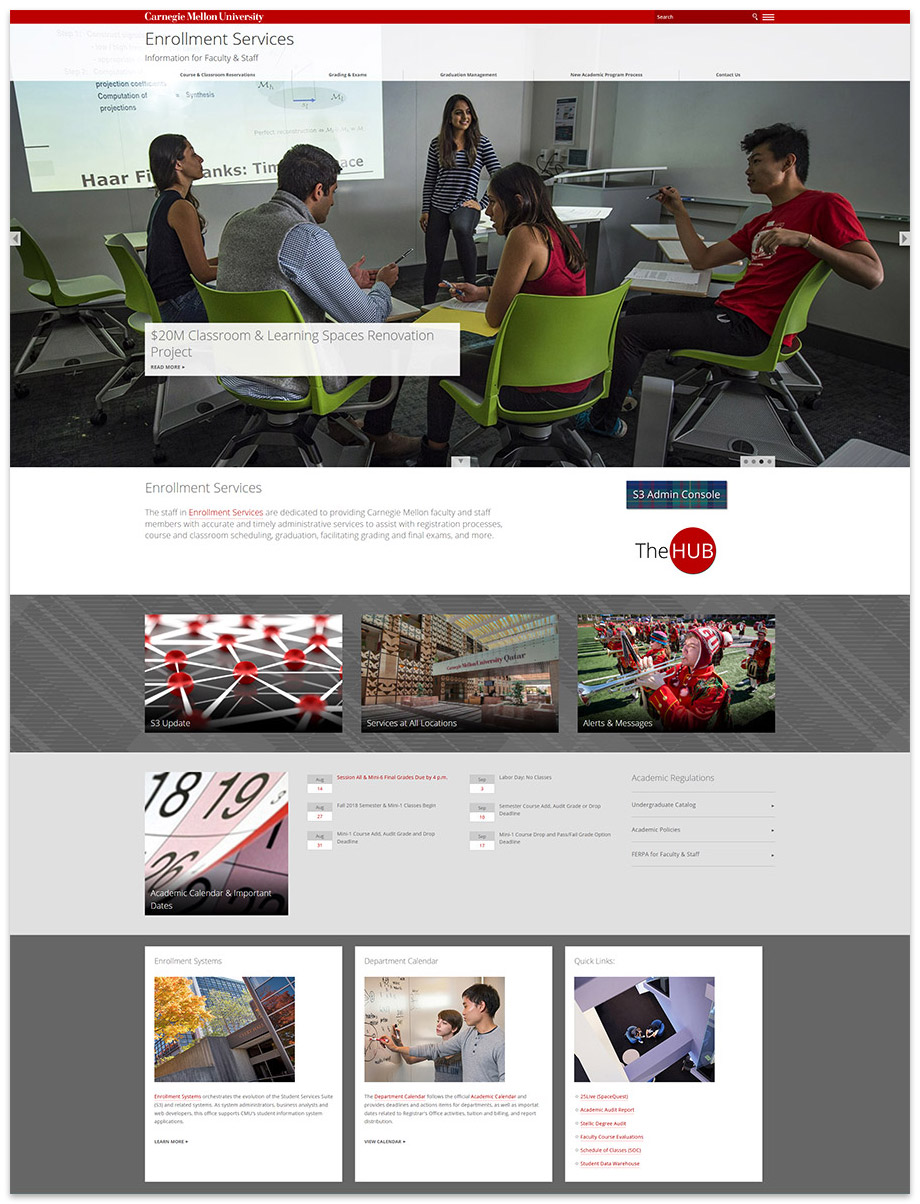
Below a Hero, Enrollment Services' home page uses a content WYSIWYG and a variety of grids.

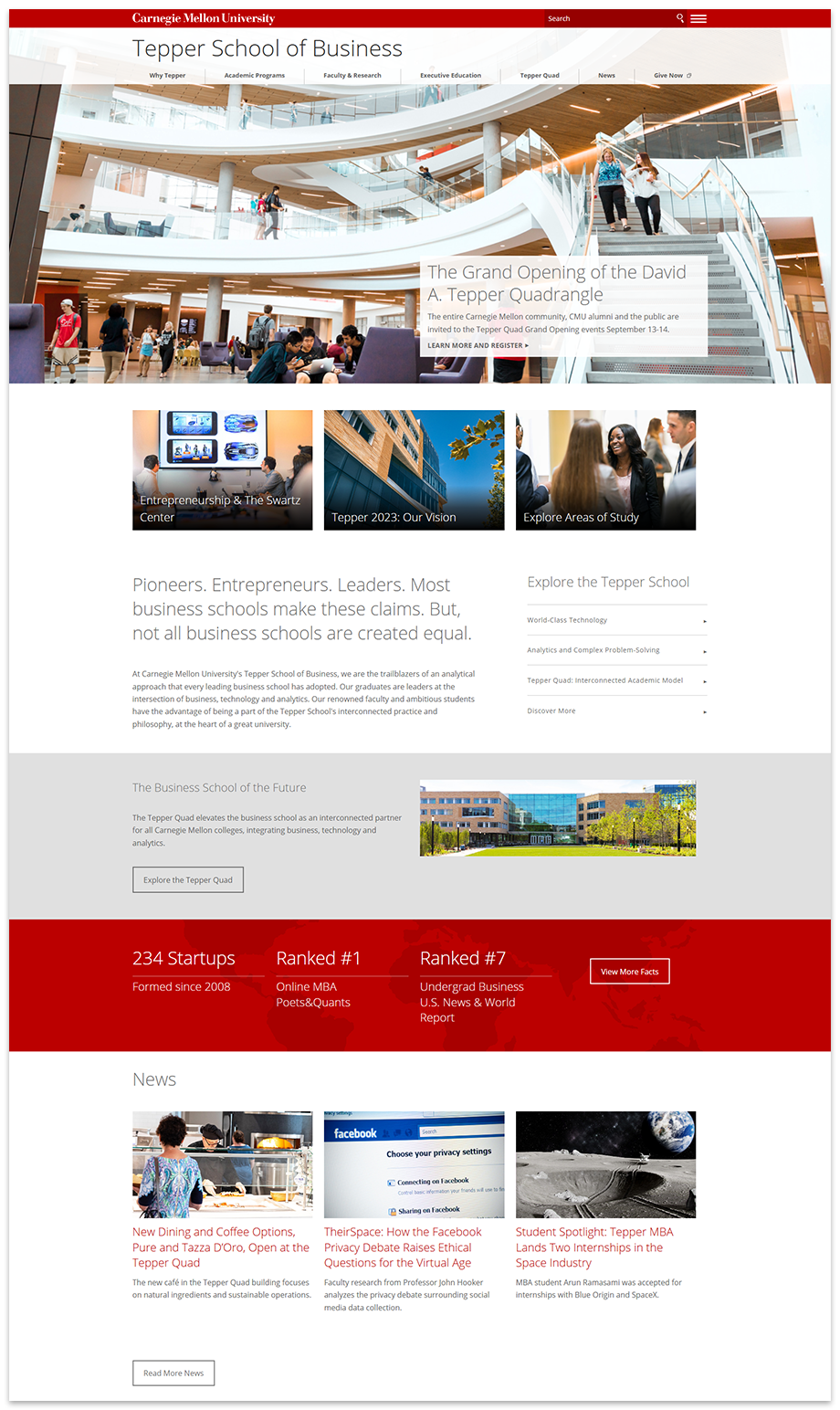
Below a Hero, Tepper School of Business' home page uses a variety of grids and a content WYSIWYG.

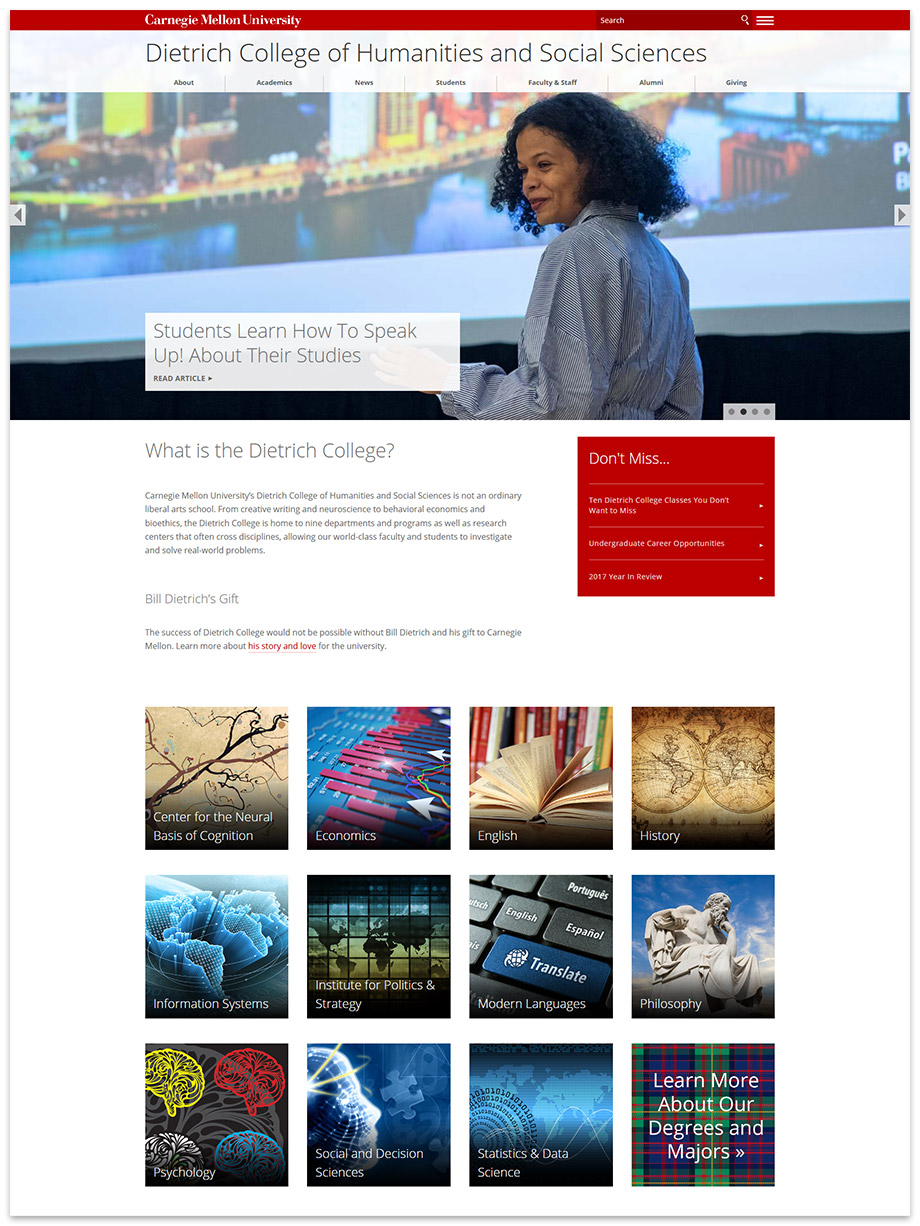
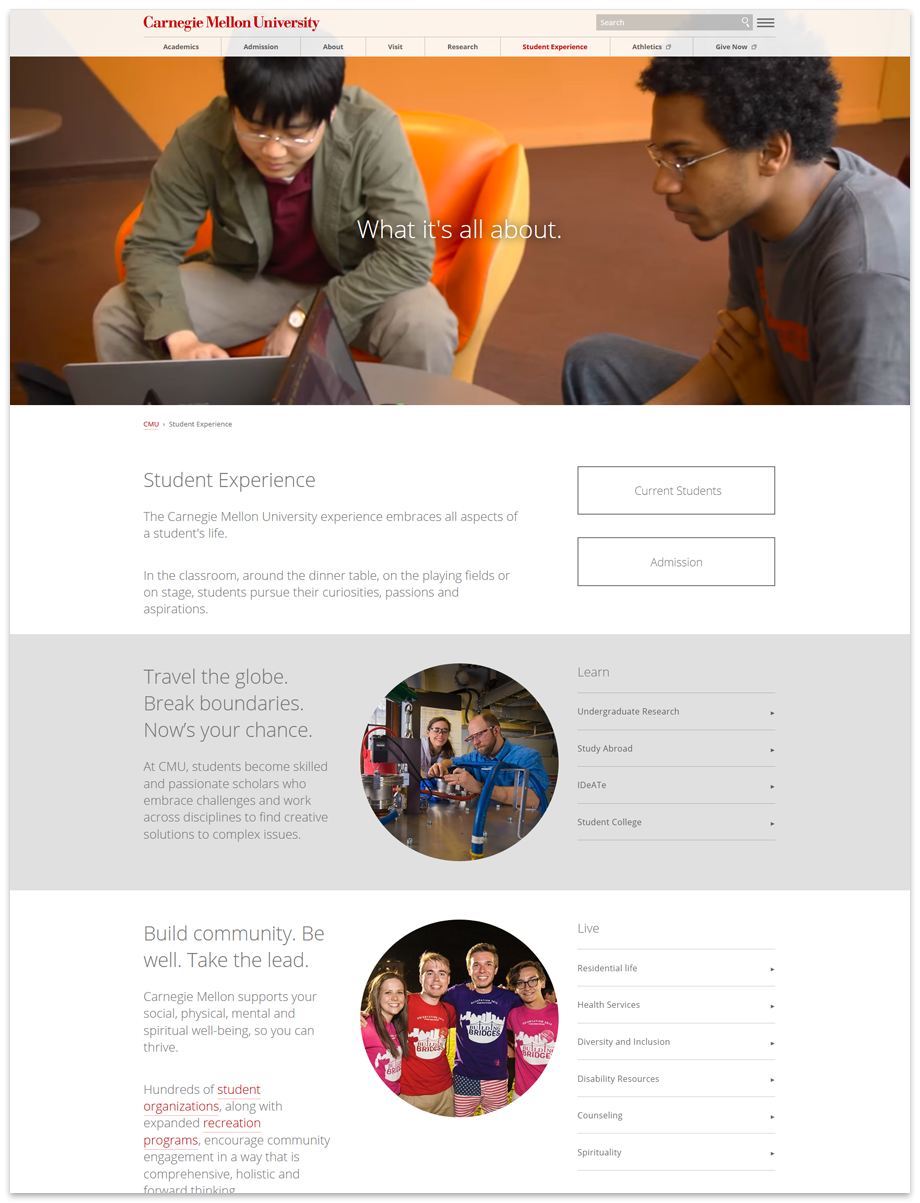
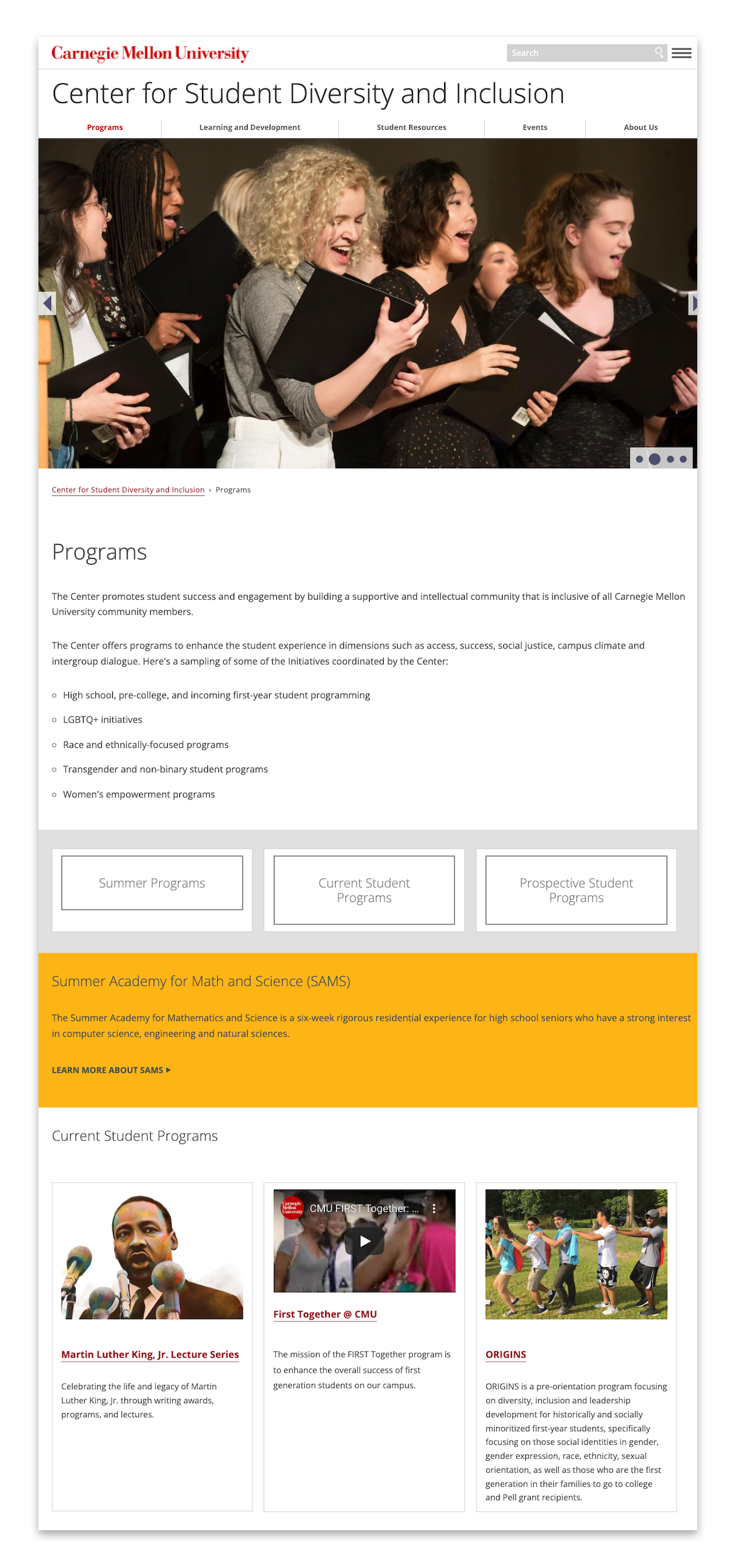
Below a Hero, the Center for Student Diversity and Inclusion's Programs page uses a combination of wide and grids.