Expand/Collapse
Expand/Collapse is a section of content that can be added to a Content WYSIWYG. Expand/Collapse is a method of organizing content into small, bite-size chunks. Content is initially collapsed (hidden) with a clickable link to expand it. Expand/Collapse lets website visitors scan the headings and dive deeper into the topics they are interested in. Expand/Collapse is ideal for FAQs.
Try the Expand/Collapse below to learn more about Expand/Collapse!
Can I see an example of Expand/Collapse?
You're looking at it! The link you clicked on is the heading, and the expanded content is a WYSIWYG where you can place text, images, media and more.
What are some good uses of Expand/Collapse?
Here are some examples of Expand/Collapse to give you some ideas.
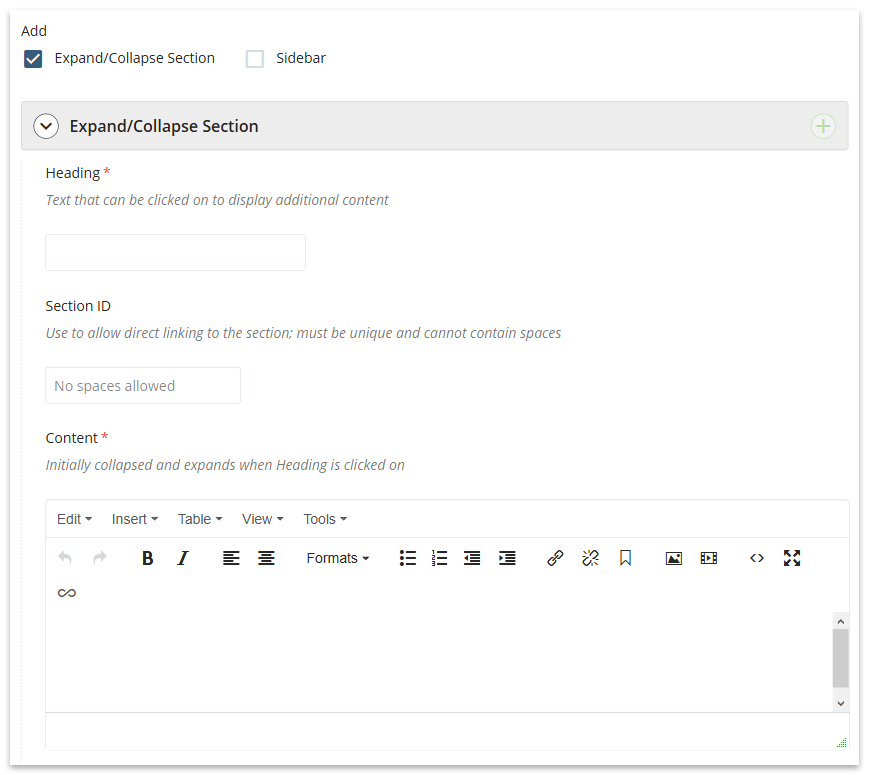
Add Expand/Collapse
- Enable the Expand/Collapse Section checkbox located beneath the Content WYSIWYG
- Enter a Heading used for the clickable link (typically a question or a topic)
- Enter a Section ID if you want to link directly to this section; the link will automatically expand the content
- Add Content in the WYSIWYG (this will be collapsed initially)
- Click the plus sign (+) to add another Expand/Collapse item, repeat steps 2-5

Expand/Collapse in the page edit interface.