This is a Text Box Overlay
This is a caption overlay.
Hero
The Hero is a large visual element that can be added to the top of any page, like the ones on this page to catch website visitor's interest. A Hero can be an image, News Article or a silent YouTube video with options to overlay text and add links. Multiple Heroes can be used for a rotating display.
Where can I find Hero images?
Free Hero images which have been optimally sized and compressed are provided by Carnegie Mellon University. These photographs cover a variety of subject matter, from buildings to carnival to student activities.
If you plan on using your own images, make sure to check out the Optimize Images page for relevant guidelines, tips and resources.
What sizes do my Hero images have to be, and why do I need two versions?
When adding a Hero to a page you will be required to upload two versions of the same image using the following dimensions:
- Hi-res (1400x700) - Used for high resolution displays such as monitors
- Mobile (900x600) - Used for mobile devices and smaller displays
Providing two versions of the Hero will ensure the image will render well on both mobile and high resolution screens.
Can I use a YouTube video?
While any YouTube video should work in the Hero, you should only use videos in which you are authorized to use, and which are suitable for silent play (all videos are automatically silenced).
Why do I need to upload an image for a video Hero?
Display Options

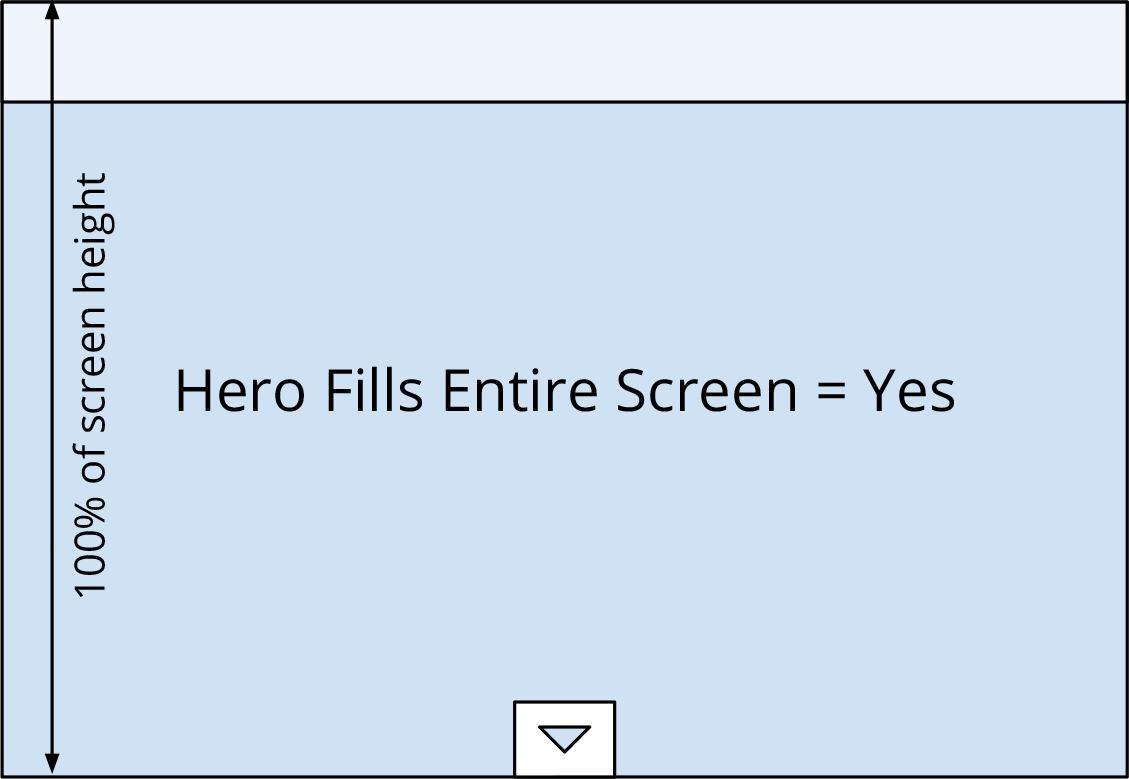
- Image starts from top of screen
- Crops image to fill 100% of screen height
- On wide screens, the bottom is cropped
- On narrow screens, the sides are cropped

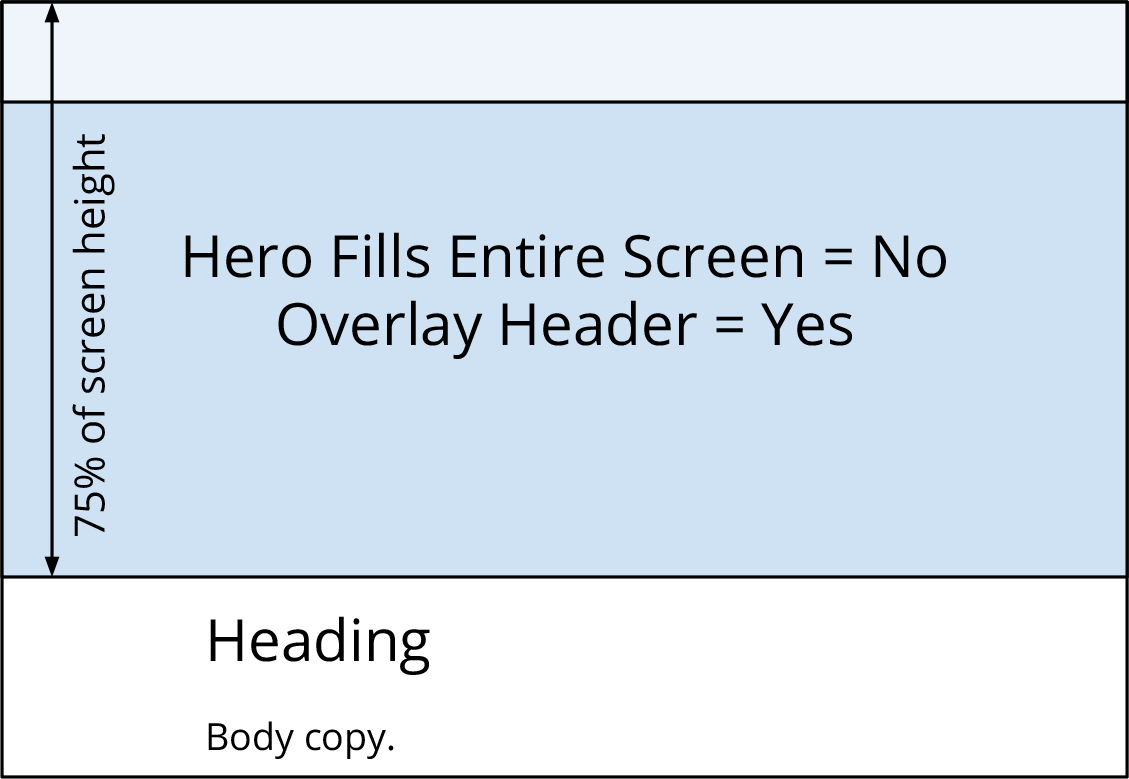
- Image starts from top of screen
- Crops image to fill 75% of screen height
- On wide screens, the bottom is cropped
- On narrow screens, the sides are cropped

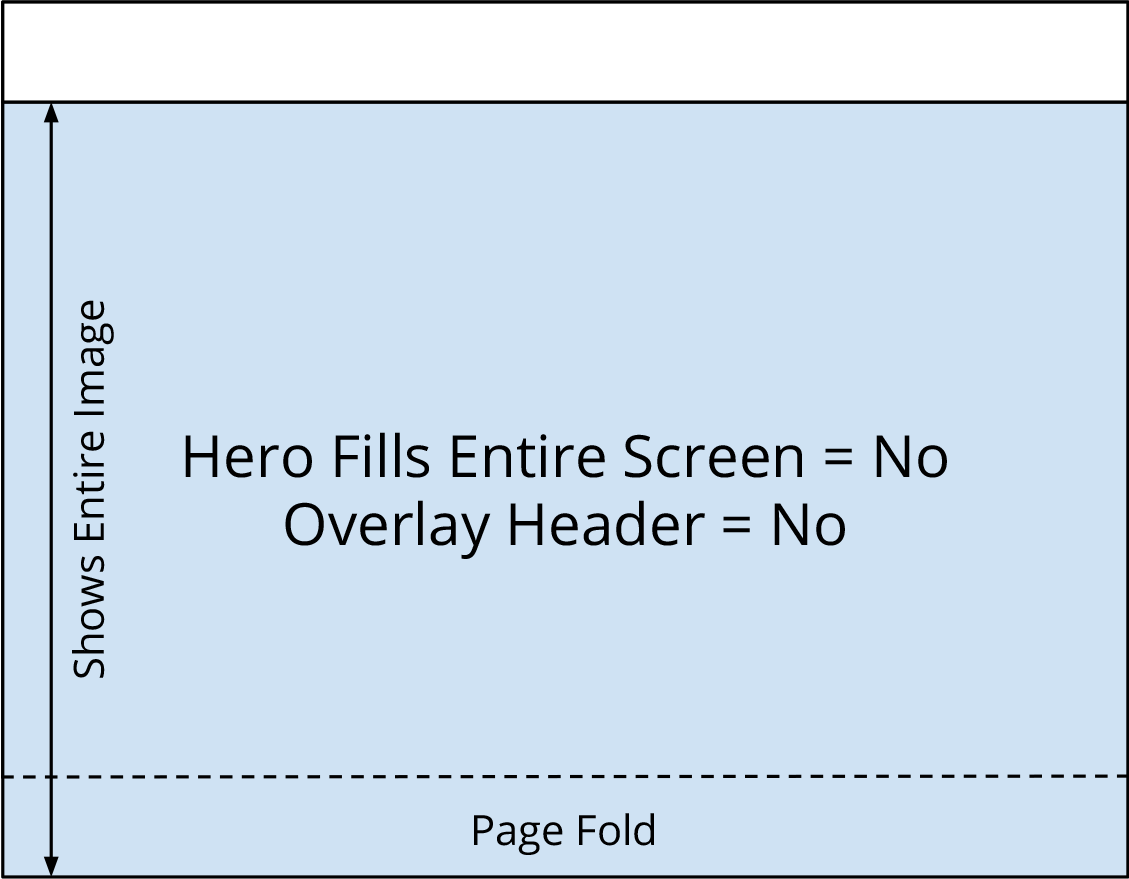
- Shows entire image
- Image starts below top navigation
- On short screens, image extends below the "fold"
Add a Hero
- In the page edit window, for Include Hero Section select Yes
- Select a display option (see examples above)
- Hero Fills Entire Screen - Hero fills the entire screen (width and height) and is partially covered by the header with a transparent effect. Website visitors can jump down to the page content using the arrow icon at the bottom.
-If set to No, next option is available- - Overlay Header in Front of Hero Section
- Yes - Hero is partially covered by the header with a transparent effect, fills 75% of screen height
- No - Hero is fully displayed starting below the header
- Hero Fills Entire Screen - Hero fills the entire screen (width and height) and is partially covered by the header with a transparent effect. Website visitors can jump down to the page content using the arrow icon at the bottom.
- Select the hero Type you want to use
- Rotator - Automatically rotates through a selection of up to four items. Two rotator types
- Silent Background Video - Feature a YouTube video that is automatically silenced and add optional text overlay and link (example)
- Follow the steps below for the hero type selected

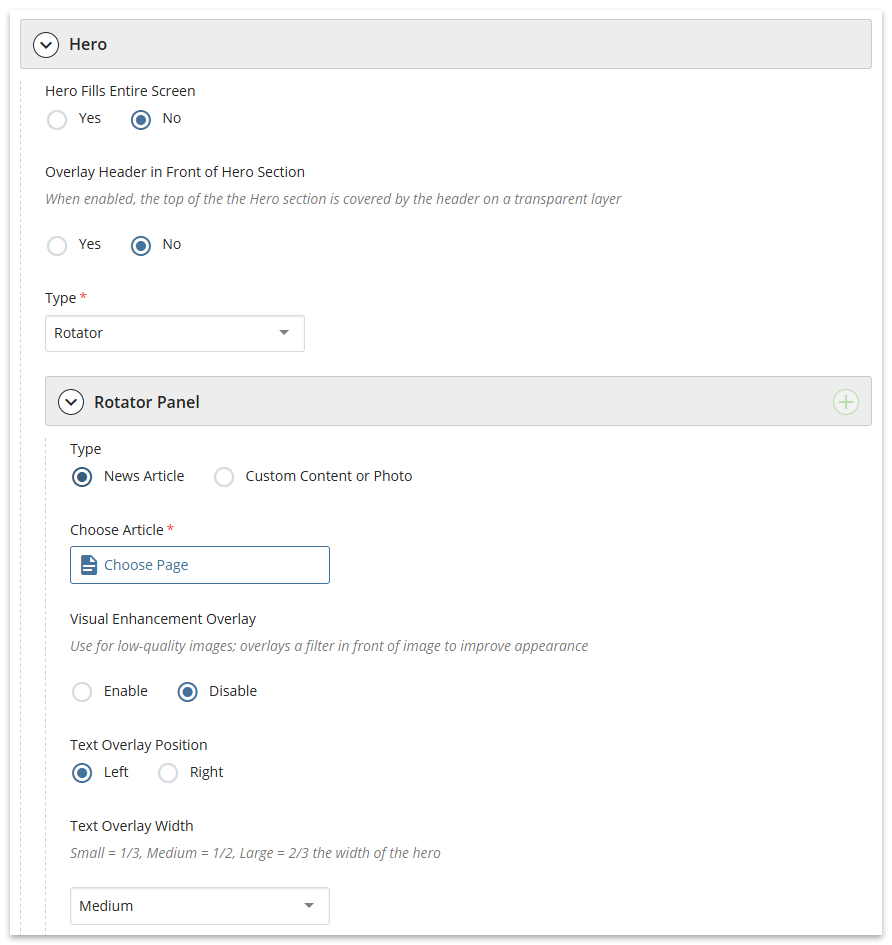
Hero settings in the page edit interface.
Rotator News Article
To feature news articles in the Hero you must have an established news section on your site.
- Choose Page to browse and select the news article you want to feature
- Complete the following settings
- Visual Enhancement Overlay - Enable to improve appearance of low-quality image
- Text Overlay - Select options for text overlay (more on text overlay)
- Click the plus sign (+) to add more news articles (up to four), repeat steps 1-3.
Rotator Custom Content or Photo
- Choose File to browse and select hi-res and mobile images
- Complete the following settings
- Alt Text - Add a description of the image
- Visual Enhancement Overlay - Enable to improve appearance of low-quality image
- Text Overlay (optional) - Select options for text overlay (more on text overlay)
- Add Link (optional) - Add a link in a call to action style; enter Link Text and Choose File to browse and select a page or URL to link to an external site; Open in New Window if linking to an external site or file such as a PDF
- Click the plus sign (+) to add more photos (up to four), repeat steps 1-3
Silent Background Video
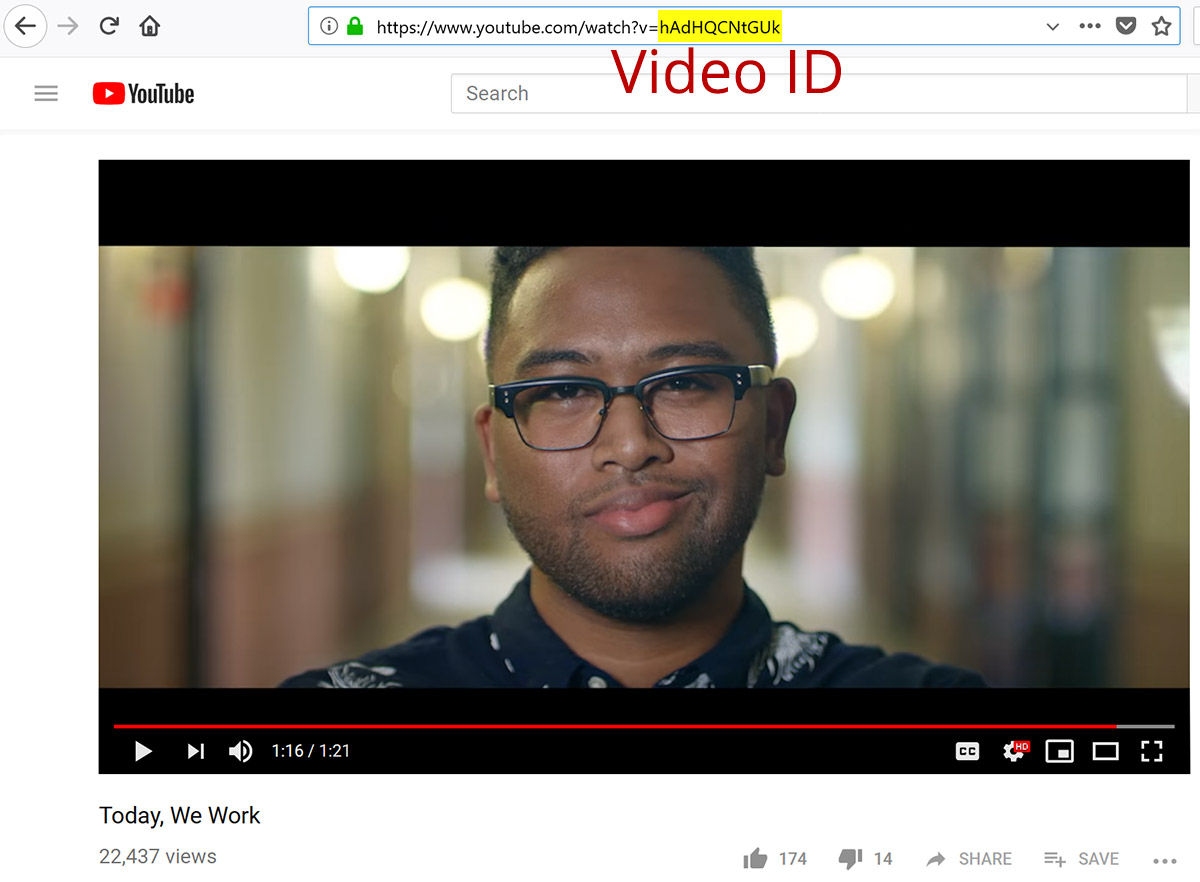
- Enter the YouTube video ID; the video ID is the number/letter combination after the = in the video's URL (e.g., https://www.youtube.com/watch?v=hAdHQCNtGUk).
- Choose File to select hi-res and mobile images; required as an alternative when the video is unavailable
- Complete the following settings
- Alt Text - Add a description of the image
- Visual Enhancement Overlay - Enable to improve appearance of low-quality video or image
- Text Overlay (optional) - Select options for text overlay (more on text overlay)
- Add Link (optional) - Add a link in a call to action style; enter Link Text and Choose File to browse and select a page or URL to link to an external site; Open in New Window if linking to an external site or file such as a PDF

Portion of URL highlighted in yellow is the video ID.
Text Overlay (optional)
Whether you use a rotator or silent background video for the hero, you can overlay text using Centered Text, Text Box and Caption. Character limits for each are provided in the edit interface.
Note: Rotating news articles are preconfigured to use text box overlay, but options for position and width are configurable.

Centered Text
- For Text Overlay select Centered Text
- Enter Heading/Main Text and Sub Text (optional)
Text Box
- For Text Overlay select Text Box
- For Text Overlay Position, select Left or Right side of Hero.
- For Text Overlay Width select Small (spans 1/3 of Hero), Medium (spans 1/2 of Hero), or Large (spans 2/3 of Hero)
- Enter Heading Text and Sub Text (optional)
- Add Link (optional)

Caption
- For Text Overlay select Caption
- Enter Caption Text
Tip: Captions should be used as commentary for the image. Captions are not available when option for Hero Fills Entire Screen is enabled.
