Add Images
Images can be added to your content using the WYSIWYG. Follow the steps below.Before you start, are your images web-worthy?
Before adding images to your website, take a moment to evaluate whether they are optimized properly for the web. Complete guidance on images is available including size and format specifications, how to modify images and where to get free high-quality images.
Insert an Image
- Place your cursor where you want to add an image
- Click on the Insert/edit image button in the toolbar

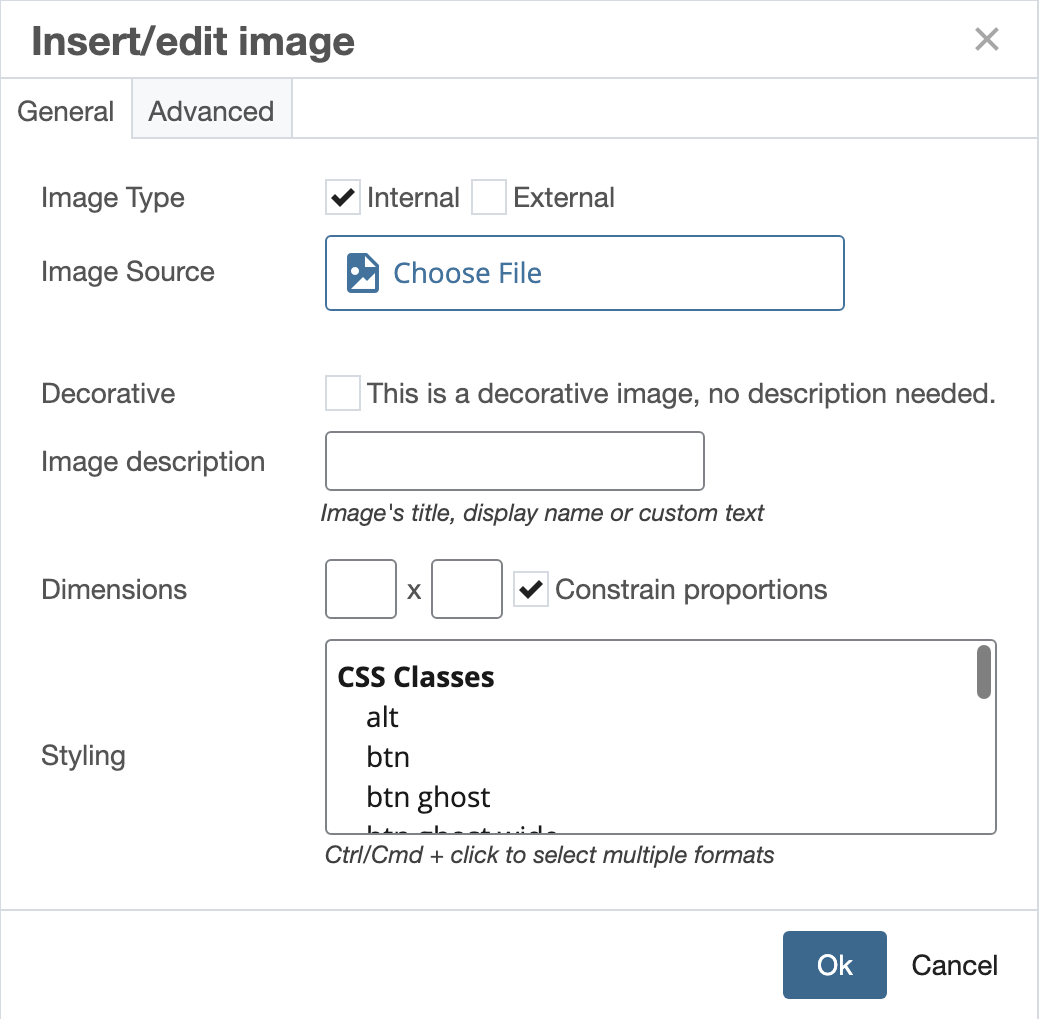
- The Insert/edit image window will appear (see example)
- Leave Image Source at Internal
- Choose File to browse and select the image; if the image has not been uploaded to the CMS, the option to upload the image is available in the chooser. Important! Do not browse to another site to select an image; always stay within the same site when adding an image.
- Specify whether the image is Decorative (i.e., strictly for design purposes, adds no value to the content); if not decorative, enter an Image description for alt text
- If needed, modify the Dimensions
- If applying a custom style, select the style in the Styling dropdown
Applicable styles: circle, floatleft, floatright - Click OK

The Insert/edit image window provides a method of choosing an image, providing a description (used for alt text) and selecting a class to apply a style. Note: The settings in the Advanced tab are not fully functional; using these settings is not recommended.
Tips
I manage multiple sites, can I select an image by browsing to another site in the CMS?
While the CMS does not have measures in place to prevent this, it should not be done. The structure of sites in the CMS is not reflective of the live server, so an image selected by browsing to another CMS site is not likely to work once the page is published. Instead, upload the image into the site you're working on.
As a rule of thumb, never cross site boundaries in the CMS when creating links or adding assets such as images.
 Custom styles permit you to change the shape of an image to a circle, or float it to the left or right of content.
Custom styles permit you to change the shape of an image to a circle, or float it to the left or right of content.