Create Links
A link provides a method of taking website visitors from one location (website, page, document, etc.) to another. Links can be added to the content areas of your site using the WYSIWYG and are typically created using text or images. In addition, custom styles can be applied to text links to portray buttons or calls to action.
Steps for creating the different types of links are provided below.
Be Descriptive
Linking generic words and phrases such as "click here" and "read more" is a bad practice which leads to poor accessibility. For search engine optimization and accessibility, it's very important to use text that is relevant to the topic of the page you're linking to. For example:
This is a bad example with generic language: To visit Carnegie Mellon, click here.
Instead, be more specific about linked items: Visit Carnegie Mellon.
Insert a Link
- Select the text or image in the WYSIWYG to make a link
- Click on the Insert/edit link button in the toolbar

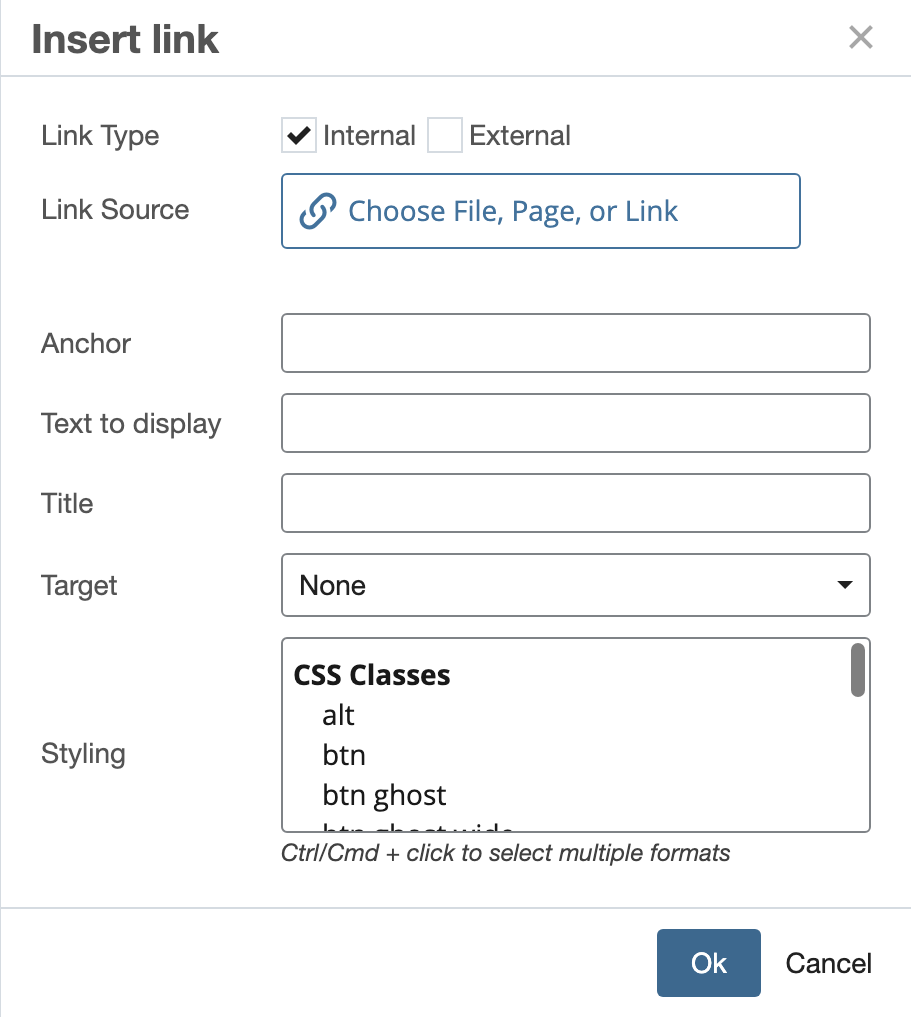
- The Insert link window will appear (see example)
- Follow the steps below for the type of link you want to create

The Insert link window provides a method of choosing a location to link to and selecting a class to apply a style.
Internal Link
An internal link links to another asset (page, document, etc.) within your site.
- In the Insert link window, for Link Source select Internal
- Use the chooser and browse to select the asset you want to link to. Important! Do not browse to another site to select an asset; always stay within the same site when creating an internal link.
- Leave Anchor and Title blank (for anchor links, see steps provided)
- Leave Target at None unless linking to a document such as a PDF, then change to New window
- If applying a custom style, select the style in the Styling dropdown
Applicable styles: btn, btn wide, btn ghost, btn ghost wide, CTA - Click OK
External Link
An external link links to an external website (i.e., any web page that is not part of your site).
- In the Insert link window, for Link Source select External
- For Link, enter the full URL including https://
- Leave Anchor and Title blank (for anchor links, see steps provided)
- Change Target to New window
- If applying a custom style, select the style in the Class dropdown
Applicable styles: btn, btn wide, btn ghost, btn ghost wide, CTA - Click OK
Tip: You can also add an external link to your site's navigation; more on navigation.
Email Link
An email link links to an email address. When clicked, a website visitor's default email program will start a draft to the email address.
- Follow the steps for External Link, however for Link (step 2) enter the email address prepended by mailto: such as:
mailto:joe-user@cmu.edu - You may also specify an automatic subject line:
mailto:joe-user@cmu.edu?subject=Website Inquiry
Anchor Link
An anchor link links to a specific section on a page. When building a page, many of the elements have the option to assign a Section ID or Grid ID; these are the anchors which can be linked to.
- Follow the steps for Internal or External Link, however for Anchor (step 3) enter the Section ID or Grid ID of the element on the page you want to link to (do not include # before it)
- If linking to an anchor on the same page, skip the step of choosing an asset (step 2) and only enter the Anchor
Tip: You may create you own anchors within a WYSIWYG by placing your cursor in a specific location and clicking the Anchor button ![]() Assign an ID (do not include spaces).
Assign an ID (do not include spaces).
Remove Link
Changed your mind? You can remove a link by clicking anywhere on the linked item and then click the Remove link button in the toolbar 
Tips
How do I check for broken links on my site?
I manage multiple sites, can I create a link by browsing between sites in the CMS?
While the CMS does not have measures in place to prevent this, it should not be done. The structure of sites in the CMS is not reflective of the live server, so a link created by browsing to another CMS site is not likely to work once the page is published. Instead, treat another CMS site as an external site and create an external link.
As a rule of thumb, never cross site boundaries in the CMS when creating links or adding assets such as images.