Tips
Why aren't my pages appearing in the navigation?
Is the item set to be included in the navigation?
- Folder - Edit the folder and ensure Include in Navigation is set to Yes
- Page - Edit the page and ensure Hide from Navigation is set to No
Does the folder have an index page?
Index pages are required for a folder to be included in the navigation. The main page within a folder should always contain the system/page name of index (all lowercase)
Is indexing turned on?
Indexing is another method of including items in the navigation and is enabled by default but may have been disabled.
- Folder - Edit the folder and click on the Properties tab; ensure Include when indexing is enabled
- Page - Edit the page and click on the Configure tab; ensure Include when indexing is enabled
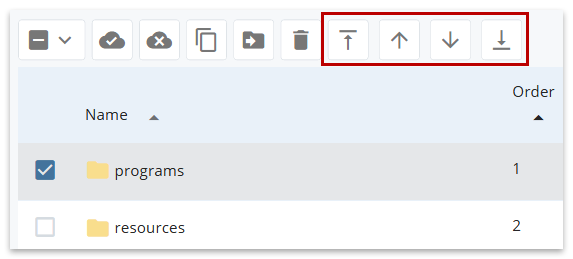
Item has been rearranged to positions 1-10 but is not appearing in the Top Navigation.
Check the settings mentioned above to ensure navigation is fully enabled; if so, edit the folder and ensure that the Navigation Area is set to Primary.
How can I move a page to the Secondary area of the Side Navigation?
To be part of the Secondary (lower) area of the Side Navigation, pages must be contained within a folder. Follow these steps:
- Create a new folder and for Navigation Area select Secondary
- Move the page into the folder, rename system/page name to index (all lowercase)
- Rearrange the navigation using the drag and drop method
How do I disable a page/folder from appearing in the navigation?
For pages, edit the page and change the setting Hide from Navigation to Yes.
For folders, edit the folder and change the setting Include in Navigation to No.
If the item should not be included anywhere on the site (navigation, News Index, Bio Index, RSS feed, etc.), you will also want to disable indexing:
- Folder - Edit the folder and click on the Properties tab; disable Include when indexing
- Page - Edit the page and click on the Configure tab; disable Include when indexing
Can I turn the breadcrumbs off?
Turning off breadcrumbs is possible but only recommended for stand-alone pages (i.e., a page that does not need to be accessed through the site's navigation, such as a landing page for an email blast). Turning off breadcrumbs will also disable a page from appearing in the navigation.
- Edit the page and click on the Configure tab
- Disable Include when indexing
Why is the navigation different from page to page on my live site?
If you are seeing discrepancies in the navigation of your live site, perform a full-site publish, then refresh the pages in your browser when the publish is complete. Since the navigation is a site-wide element, any changes made to it will require every page to be republished.
Does the navigation text wrap?
Yes, it will accommodate the entire page Title; if you prefer to display a shortened version of the page Title in the navigation, specify this in the page's Display Name under its Metadata tab.
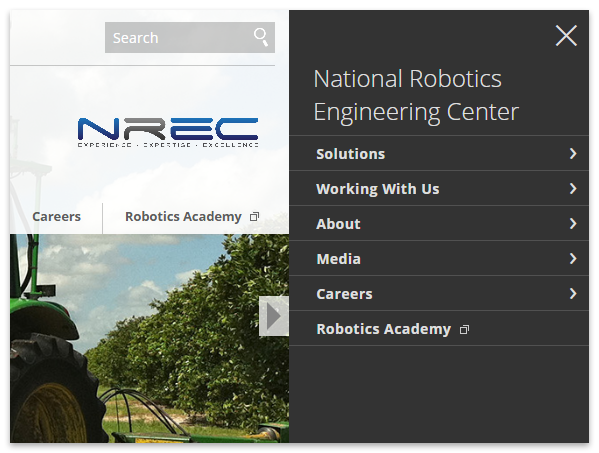
When does the Side Navigation appear?
The Side Navigation appears when you visit a section of a website that contains subpages within it, and they are visible in navigation. For example, a Resources section that contains multiple subpages within it for different audiences, such as Faculty, Staff and Students. Whether you are on the index page of the section, or on one of its subpages, the Side Navigation will appear.
The display of the Side Navigation is automatic and cannot be turned on or off on a page-by-page basis. However, website visitors can always open or close the Side Navigation manually using the Hamburger Menu to open it, or the X to close it.
The Side Navigation is always closed by default on the home page of a site.
I deleted a page from my website, but it still shows in the navigation. When I click the link, it says "File Not Found." How do I fix this?



![]()