Training Opportunities
The Marketing & Communications and Computing Services teams have put together extensive documentation and a variety of training opportunities to help you become a CMS pro.
If you have CMS questions beyond the information provided on our website, please reach out to us using the Office Hours request form, or email it-help@cmu.edu.
Learn
eLearning
Browse our extensive library of video tutorials to learn how to do everything from building a page to publishing your website.
How-to Documentation
The Documentation section of this website contains all the essentials you need to hit the ground running when creating your website.
CMS Demo Site
Take a look at the CMS Demo Site to get inspiration for various ways to lay out your pages and utilize the CMS's many features.
LinkedIn Learning
Watch our recommended videos on LinkedIn Learning (formerly lynda.com), free for the CMU community. Brush up on HTML basics, learn website design theory and more.
Office Hours
We periodically hold office hours where you can come ask a question about the CMS or your website.
Web Manager's Playbook
Read this comprehensive guide designed to assist web managers across Carnegie Mellon in effectively managing and maintaining university websites.
Virtual Workshops by Request
Layouts with Grids
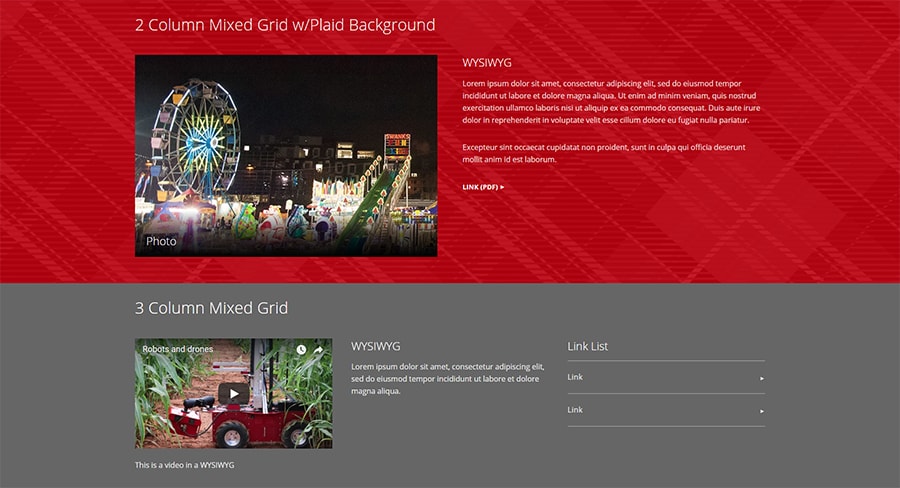
Content grids are one of the most versatile features in the CMS. This workshop provides you with the knowledge to incorporate grids onto your site’s pages, empowering you to take control of your content and page layouts.
You will learn:
- How to create grids
- The various types of grids
- Examples of grids in practice
Categories and How to Use Them
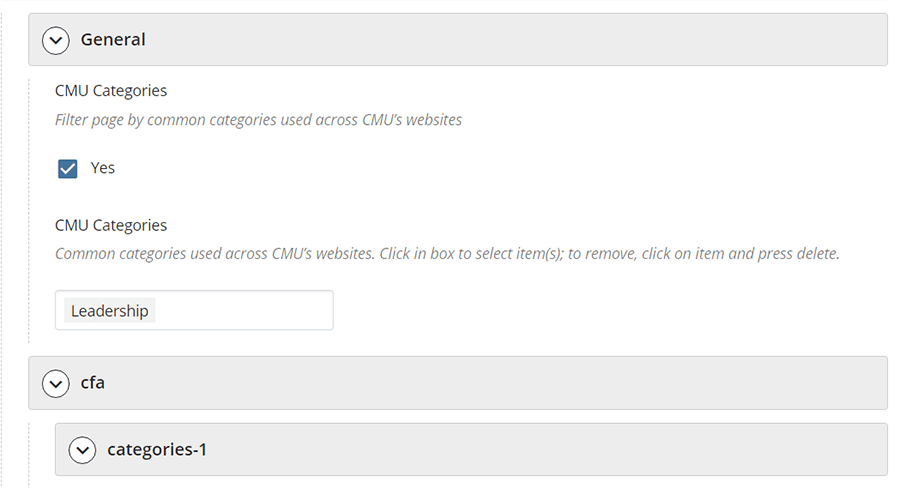
Categories are a new feature in the CMS that grant you additional control and organization of your news and bio content. This workshop shows you how to take advantage of categories to help manage your content, saving you time and effort.
You will learn:
- Why categories are great
- How to incorporate categories into your site
- Examples of categories currently in use
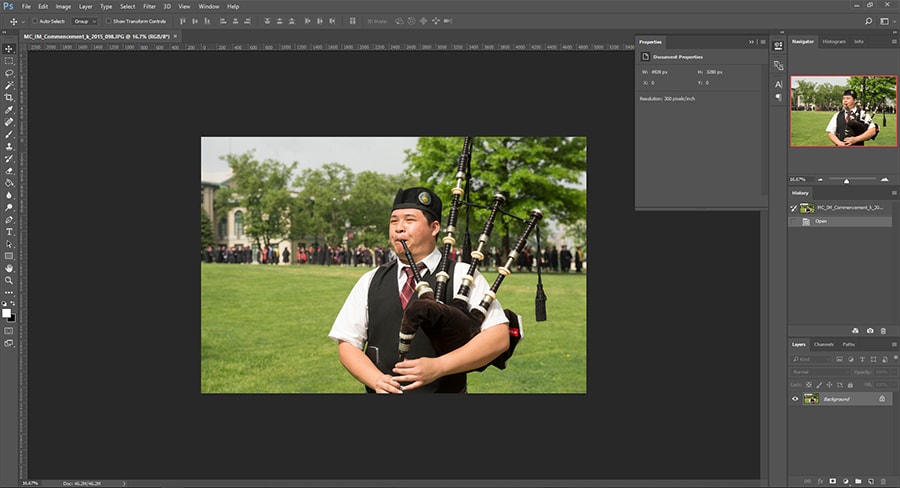
Using Image Editors for Web Images
Having images on your website is important to attract site visitors and keep them engaged, but images applied improperly can equally frustrate and drive away your visitors. Preparing your images for the web is just as important.
You will learn:
- What free and paid image editing tools are available
- Basic editing techniques (e.g., cropping, resizing, color correction, etc.)
- Uploading images to the CMS
- Resources for advanced image editing techniques
Information Architecture for Web
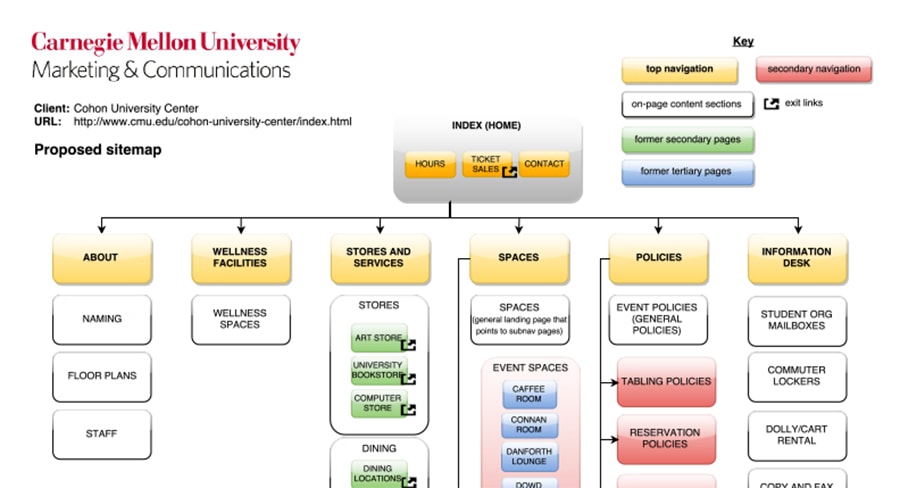
Perfect for information architecture beginners, this workshop is designed to give you tips and guidelines for developing a working content structure for your website.
You will learn:
- Content structure and flow theory
- Content outlines and sitemaps
- Common mistakes
- Best practices
Working with Images in v6
Having rich imagery on your website greatly enhances user experience and can improve messaging effectiveness. This workshop is designed to give you an introduction to using images and photography in the university CMS.
You will learn:
- Where to find images to use
- How to edit and format images
- How to add images to your pages
- Best practices for optimal results

Digital Accessibility: CMS and Your Website
Are you responsible for using the university's Content Management System to create digital, electronic, multimedia or other content that is available online? Learn how our built-in accessibility tools can help you adapt your content for a more technologically inclusive and positive web experience with minimal effort.
By applying best practices, such as higher color contrast ratios, image descriptions, transcripts and closed captioning for video and audio files, you ensure that your content is made accessible to visitors with visual, hearing, cognitive, or mobility impairments.
What's more is that the accommodations you provide benefit everyone.
Using software, e-readers and mobile and other devices. Participants will have the opportunity for assisted hands-on work on their digital projects to make them accessible.
You will learn:
- How screen readers and other tools interpret digital content
- How to apply the principles of digital accessibility to your specific needs
SEO and Website Analytics
Almost everyone uses internet search engines to quickly find content online. This workshop aims to provide a foundational working knowledge of search engine optimization (SEO), to make your website search-engine-friendly.
You will learn:
- SEO: What is it?
- How keywords help SEO
- How to measure web analytics
- What not to do
Writing for the Web
People read and digest words on web pages unlike any other medium. For this reason, your messaging needs to be tailored to your site visitors’ preferences and habits.
You will learn:
- How to effectively write for the web
- Best practices
- Tools to check your writing