
Wide
The wide content type is a WYSIWYG that spans the full width of a page. As with any WYSIWYG you can add text, images, media and more.
While it may be exciting to have a wide open space to work in, the wide content type is not a license for "anything goes." Before using it, please read the FAQs below.
What should I use the wide content type for?
Text is much easier to read in a smaller, contained space. For paragraphs of text, it's best to stick with the Content WYSIWYG.
Use the wide content type for the following:
- Large images
- Videos
- Google Maps
- Calendars like Tockify and and Google Calendar
- Tables with a lot of columns
- Headings, quotes and page dividers
What dimensions should my images be to fill the wide content area?
Images for the wide content area should be 1400 pixels wide minimum (height is open). Be sure to compress your images to reduce file size.
Wide is great for headings and quotes, or to create a page divider like this!
Wide comes with background colors and background images.
Add Wide
- In page edit mode, start with a Content section (to add a new one click the + near an existing one)
- For Type select Wide
- Complete the settings for Section ID, Style and Background Image (optional)
- Add content to the WYSIWYG
IMPORTANT: Be sure to read the FAQs above for guidance on the types of things suited for the wide content type.

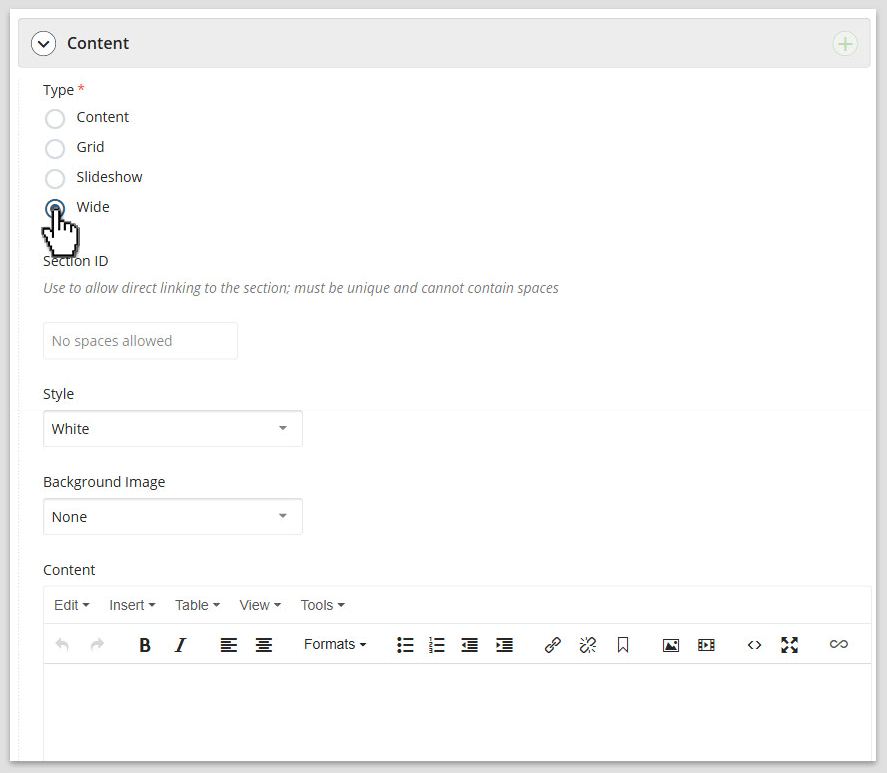
Wide settings in the page edit interface.