Content WYSIWYG
The default content type (sometimes just called Content) is more commonly referred to as a WYSIWYG, an acronym for "what you see is what you get." A WYSIWYG is an open content area for a variety of material such as text, images, media and more.
There are many ways to customize WYSIWYG content, allowing greater control over your website pages. Additionally, the WYSIWYG content type has the option to create additional interest through the use of Expand/Collapse and Sidebar.
For more tips on how to best utilize Content WYSIWYG, see our page on the WYSIWYG Editor.

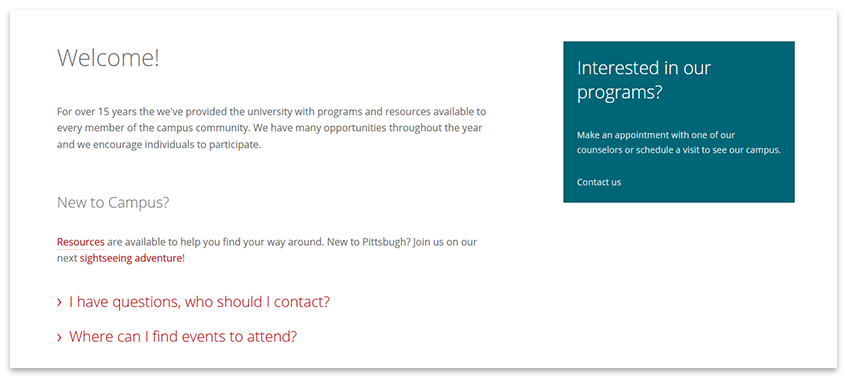
Example of Content WYSIWYG on a page.
Add a Content WYSIWYG
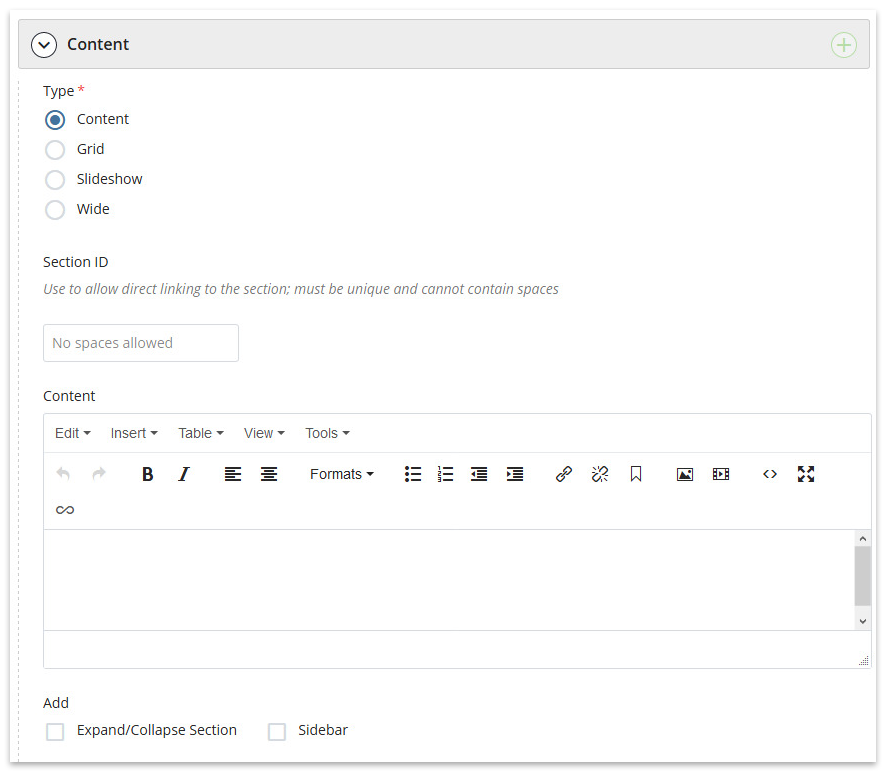
- In page edit mode, start with a Content section (to add a new one click the plus sign (+) near an existing one)
- For Type select Content
- Complete the settings for Section ID (optional)
- Add content to the WYSIWYG
- Choose an add-on below and follow the steps (optional)

Content WYSIWYG in the page edit interface.
Add-ons (optional)
Enhance the main content with two types of add-on features.
Expand/Collapse
Organize content into click-to-reveal sections, ideal for FAQs and lists of topics.