Standard Page
A Standard page accommodates the majority of content for most sites; it is the default page type and should be used for anything not suited for the special page types.
Standard pages include the following features:
- Hero (optional)
- Selection of content types
- Flexible page options for simple or complex layout
- Ability to add multiple content areas

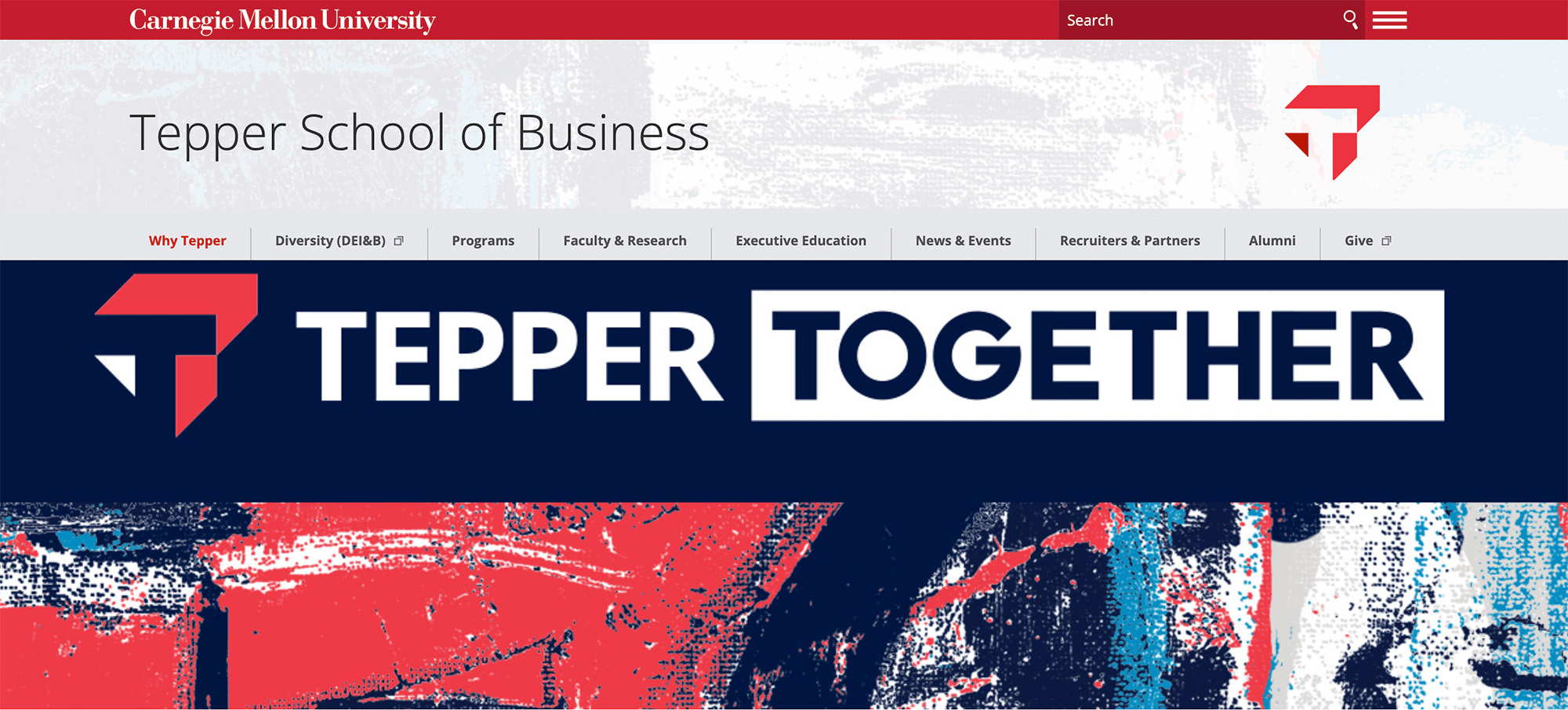
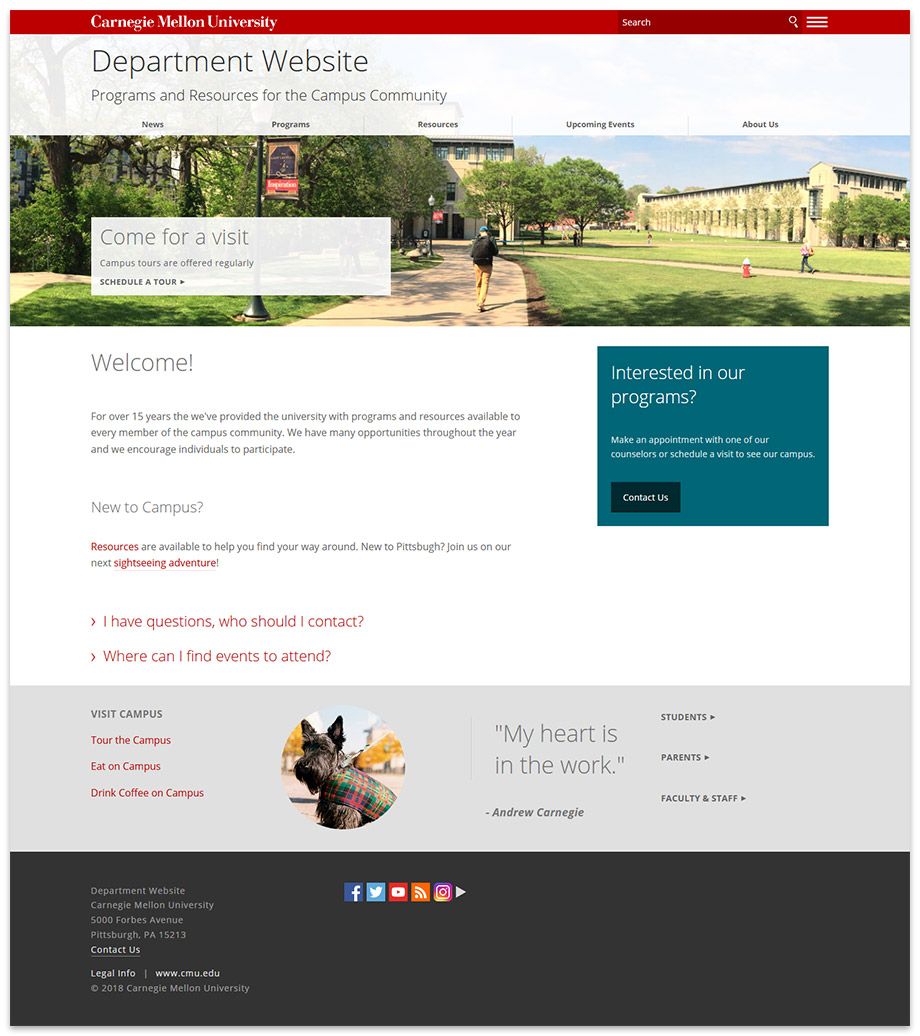
Example of a Standard page
Create a New Standard Page
- Select the folder in the asset tree where you want to create the new page. (Need a new folder? Create it first.)
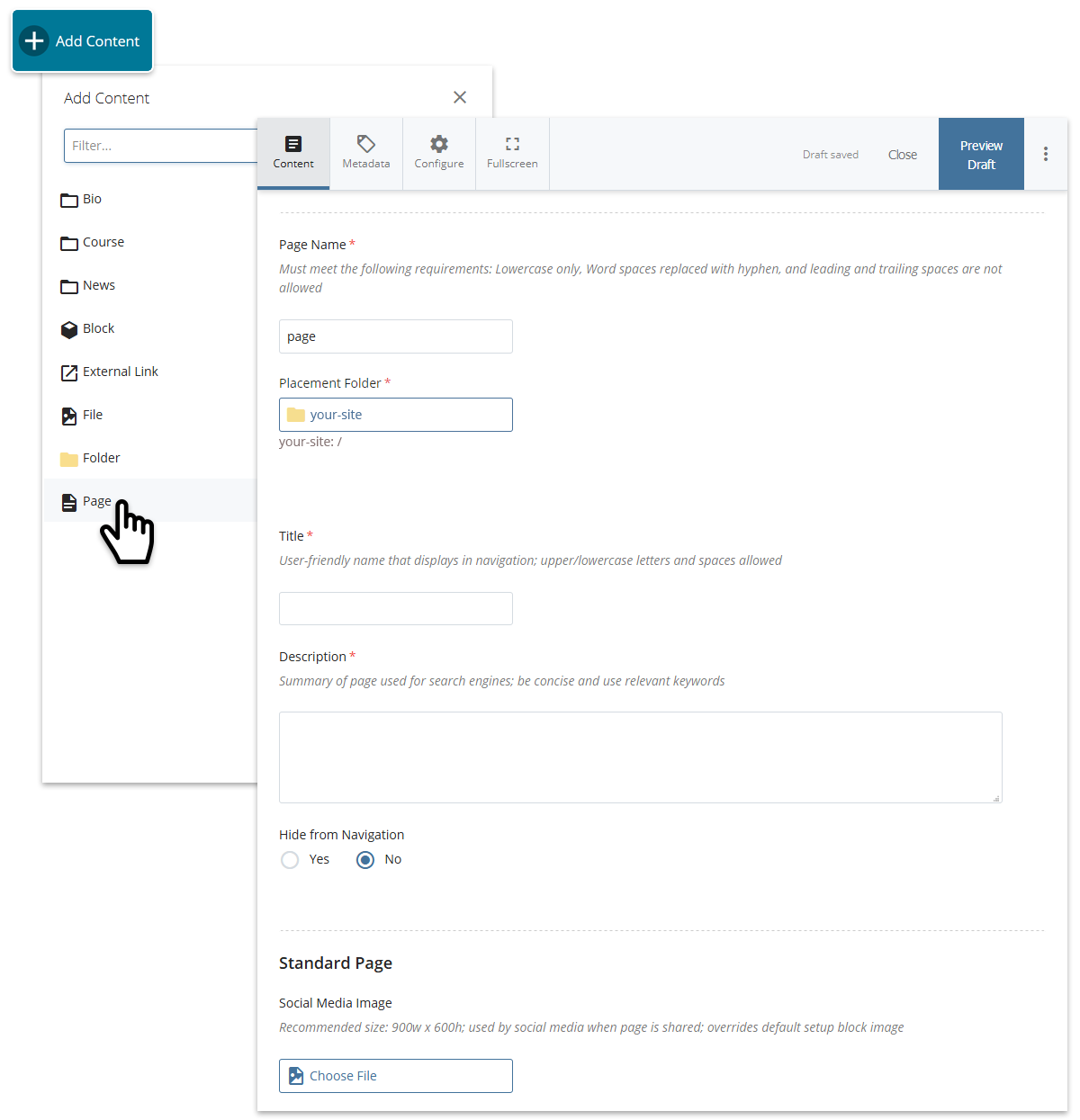
- Click Add Content > Page
- Complete the required information
- Page Name - Enter the system name for the page (displayed in the asset tree and live URL); follow the requirements provided in the interface
- Placement Folder - This will reflect the selected folder; click on folder to change if necessary
- Title - Enter the user-friendly name displayed in the navigation
- Description - Enter a summary of the page; used by search engines
- Hide from Navigation - To prevent page from displaying in the navigation, change to Yes; leave at the default No to include it
- Social Media Image (optional) - To use a different image for social media other than the one specified in the setup, Choose File to browse and select the image
- Add page elements; select an element below and follow the steps

Creating a new Standard Page.
Add Page Elements
Page elements can be grouped into two general regions, Hero and Content.
Tabs
While creating or editing a page, tabs are available at the top of the edit window to configure additional settings.

Content
The interface to edit a page's content including:
- Title - User-friendly name that appears in the navigation and is important for search engine optimization
- Description - Page summary used for search engines
- Navigation - Whether or not to include the page in the navigation
- Content - All the content you put on a page include text, images, media, etc.
Metadata
- Display Name - The option to specify a different name from page Title for the navigation
- Summary, Teaser, Keywords, Author - Leave blank; not used or not recommended for pages
- Schedule a Task - Schedule the initial publish using Start Date or set a Review Date; Note: End Date and Expiration Folder are not currently functional
Configure
Settings not mentioned below should not be modified unless inserting a custom page script.
- Include when indexing - Allow the page to be included in the navigation and featured in Bio/News/Course index pages
- Include when publishing - Allow the page to be included when publish jobs are performed on the page or a parent folder. More on publishing.
- Maintain absolute links when rewriting - Leave unchecked; enabling this setting will cause images and links to break on the live site
Fullscreen
Change the size of the edit window to fullscreen, or revert to original size.

Done? Preview Draft or ⋮ Submit.
Learn about the save options.
Learn about the save options.