Photo Grid
Display an array of photos in a grid layout with options to overlay text and add links.

Example of a photo grid.
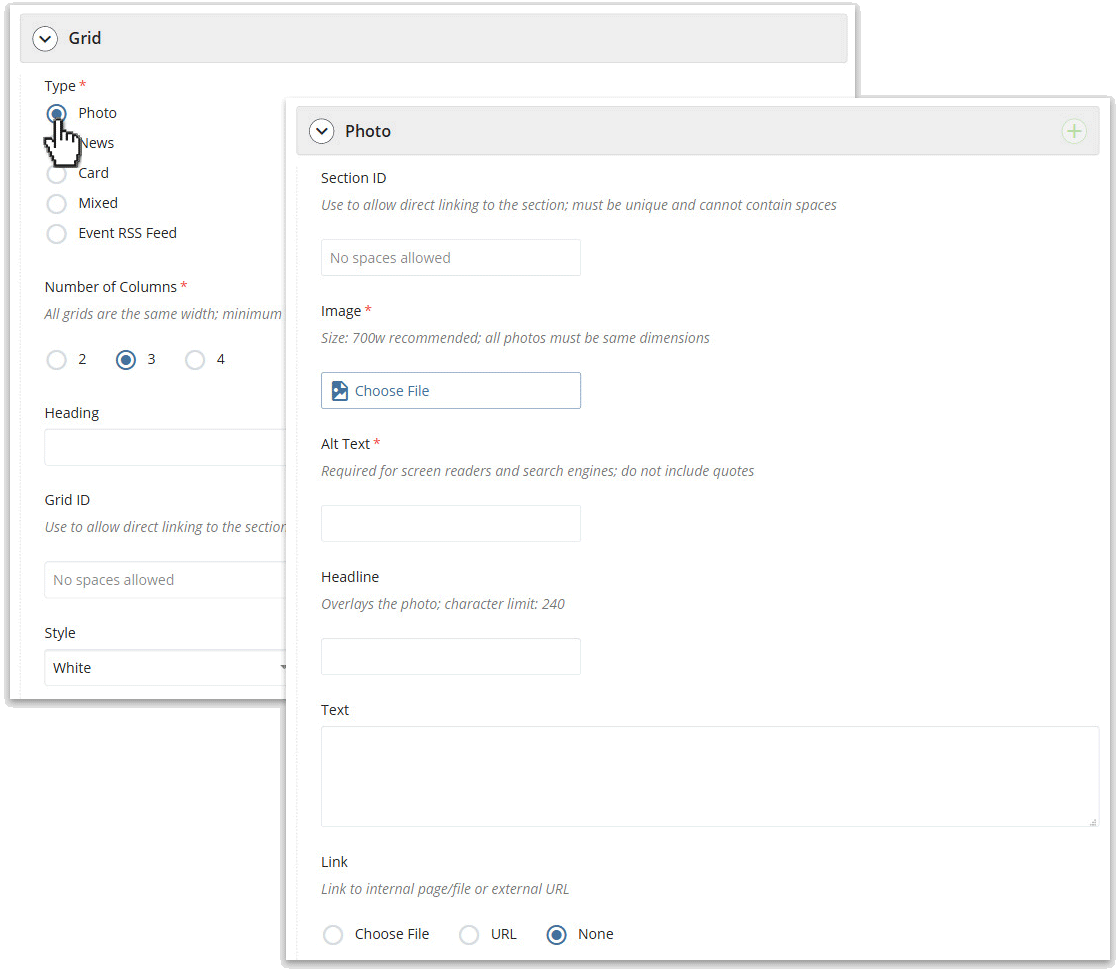
Configure the Photo Grid
- Using a grid, for Type select Photo
- Select the Number of Columns to display
- Complete the fields for Heading, Grid ID and Style (optional)
- Add photos
- For each photo, add a Section ID (optional) if you want to link directly to this section of the page
- Choose File to select the image; you may browse for or upload the image
- Enter a description of the image for Alt Text
- Enter the fields for Headline and Text to overlay the image (optional)
- Add a Link (optional); Choose File to select a page or file on your site, or URL to link to an external site
- If link was added, enable Open in New Window if linking to an external site or to a document such as a PDF
- Click the plus sign (+) to add another photo, repeat steps a-g
- For each photo, add a Section ID (optional) if you want to link directly to this section of the page

Photo grid settings in the page edit interface.