System Names
Every item (e.g., page, folder, file) in the CMS requires a system name when it is created. System names are displayed in the folder structure in the CMS as well as in the URL of every item on the live site. System names are also an important factor in search engine optimization.
The CMS will automatically generate a system name when an item is created. However, it is recommended that you manually assign a system name based on the guidelines below.
System name guidelines
System names should be all lowercase letters with no spaces or special characters (e.g., $, %, &, en-dash). Please use only letters, numbers, and hyphens when creating system names.
If two or more words are used in the system name, use a hyphen (NOT an underscore) between words, such as "about-us" or "corporate-relations." Note: Do not use en-dashes (a special character that appears like a long hyphen); if you've pasted an en-dash into a page's title (such as from a Microsoft Word document), and it gets converted into a system name, it could potentially cause issues. Please insert hyphens manually to replace en-dashes.
A system name should be short and concise and use only relevant keywords. If your page is entitled "How to Request an Appointment," a good system name would be "request-appointment" or simply "appointment." Omit words that are not relevant keywords.
| Examples of Good System Names | Examples of Bad System Names |
|
|
System name location
If you are creating a new item in the CMS, you will be given the opportunity to assign a system name during item creation. To modify the system name follow the steps to Move, Rename, Copy an item.
URL redirects
Note that when you Move, Rename, Copy an item, you will likely need to set up a redirect, as you will have changed the URL path for that asset.
A redirect tells a URL to point to a different URL. Redirects ensure that users land on the correct page after clicking a link. If you change a page name (a.k.a. system name) or location (move it to a new folder), the URL for that page will change. You can request a redirect so that anyone who goes to the old URL will be redirected to the new page.
This comes in handy when other sites contain links to the old URL or when someone has the old URL bookmarked in their web browser. They may not know that you've renamed or moved the page.
Redirects are also important for search engine optimization (SEO). They tell search engines about the new location and name of the page. Google or Bing may not know that the page URL has changed, and the search engine results page (SERP) could send users to an error page (404). Yikes!
We recommend using a spreadsheet when requesting multiple URL redirects. The spreadsheet should have two columns: Redirect From and Redirect To. Use the attach option on the request form to add your file.
Index Pages
Give the first page in every folder a system name of index (all lowercase). Consider the index page to be the landing page of the folder it resides in. Every folder that is part of the site's navigation should contain an index page; each index page serves as the landing page for its respective folder. The site's main index page serves as the first landing page (or home page) of the whole website. Without an index page, a folder will not be able to display its pages properly, nor will it show up as an item in the navigation.
Note: If a folder's sole purpose is to store files such as images or documents, it does not need an index page within it.
File Folders
A tidy site is a happy site.
- Organize your files into folders.
- Keep images in an images folder.
- Keep pdfs, docs, etc. in an assets folder.
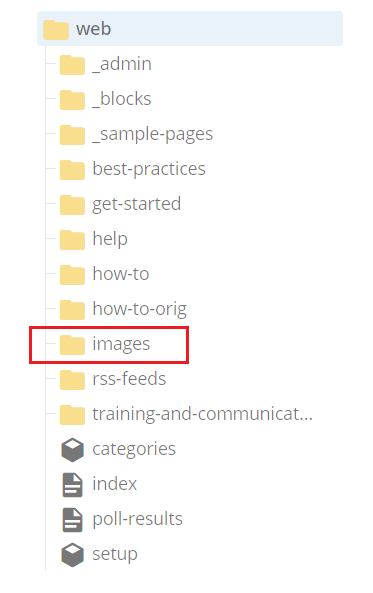
If you have a small site, keep file folders in your main directory.

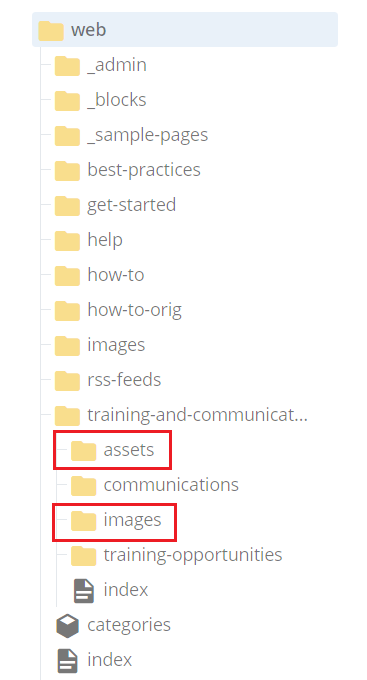
If you have a large site, put file folders under each main folder.