Grids
The grid content type consists of boxes displayed in a uniform layout across a page. Grids provide an attractive and efficient way to lay out content, giving you more control over the information you are presenting.
- Four grid types are available to accommodate a wide range of content
- All grids span the full width of a page
- A grid may contain 2, 3 or 4 columns and an unlimited number of rows*
*News RSS grids limit boxes to 30 which does limit overall row count. - At least one box must be populated with content, no maximum
- Many background colors allow for customization and visual interest
Can I have multiple grids on a page and can each be different?
What do my grids look like on mobile?
CMS pages are fully responsive (i.e., mobile-friendly) so your grids will adapt to the devices your website visitors are using.
Tip: Learn a trick for seeing how your website looks on various display sizes.
Is there a one column grid?
For a single column of information, use the Wide content type for a full-width content area.
Add a Grid
- In page edit mode, start with a Content section (to add a new one click the plus sign (+) near an existing one)
- For Type select Grid
- Choose one of grid types below and follow the steps
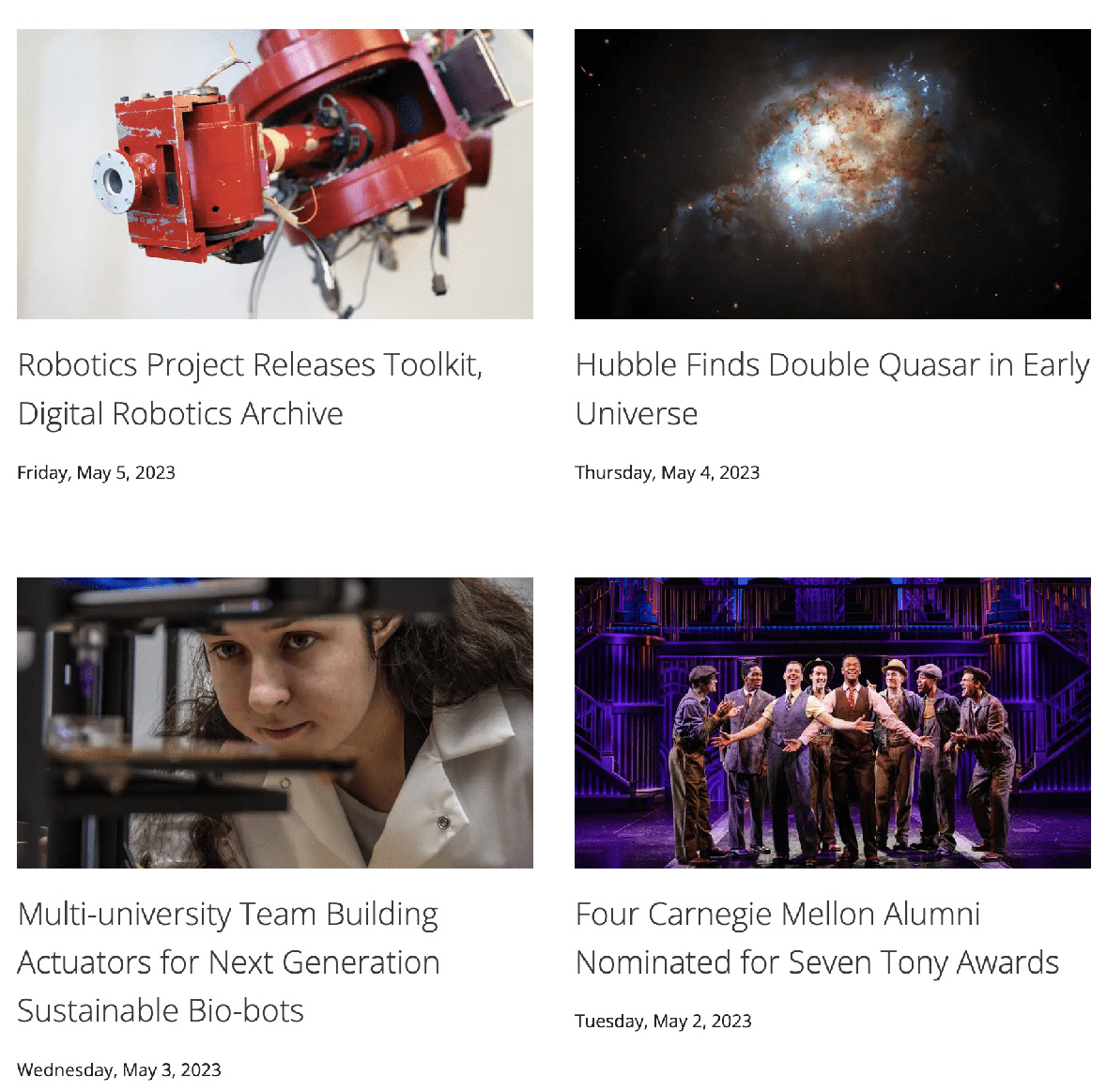
News Grid

Feature news articles in a grid layout. Choose specific articles from your site or use RSS to pull in a news feed.
Mixed Grid
The most flexible grid type; you have the ability to put something different in each box. Experiment with different arrangements and combinations.