Course Index
A Course Index page serves as a directory of your Course pages. It automatically populates with content by pulling in fields from each course such as course name, number and description.
A Course Index page includes the following features:
- Grid or stacked layout options
- Filter functionality for you and your website visitors
- Multiple course sections featured on a single page with ability to assign a different category to each section
- Hero and additional content area

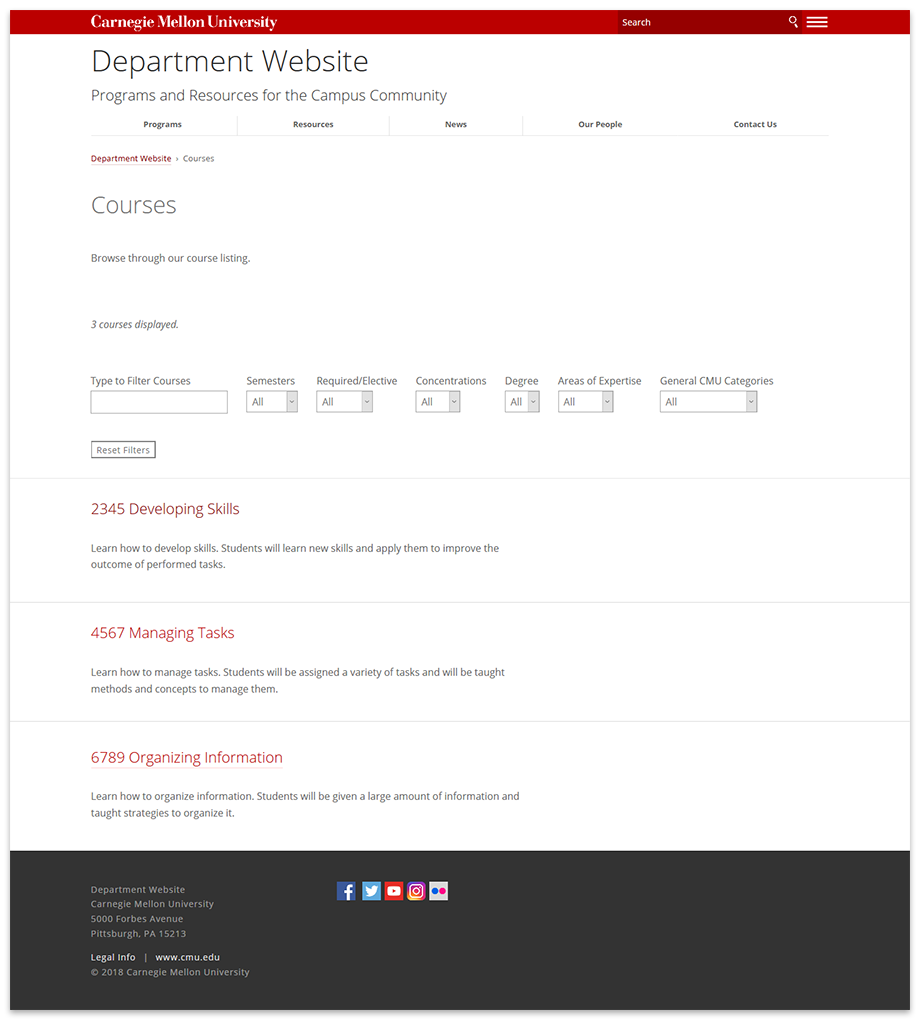
Example of a Course Index page.
Create a Course Index Page
Before creating a Course Index page, establish the course section and create the initial Course pages. Create the Course Index page in the same folder.
-
Select the folder in the asset tree where your Course pages are located
- Click Add Content > Course > Course Index
- Complete the required information
- Page Name - Enter the system name for the page (displayed in the asset tree and live URL); follow the requirements provided in the interface. Note: The page name is typically index.
- Placement Folder - This will reflect the selected folder; click on folder to change if necessary
- Title - Enter the user-friendly name displayed in the navigation
- Description - Enter a summary of the page; used by search engines
- Hide from Navigation - To prevent page from displaying in the navigation, change to Yes; leave at the default No to include it
- Social Media Image (optional) - To use a different image for social media other than the one specified in the setup, Choose File to browse and select the image
- Include Hero Section (optional)

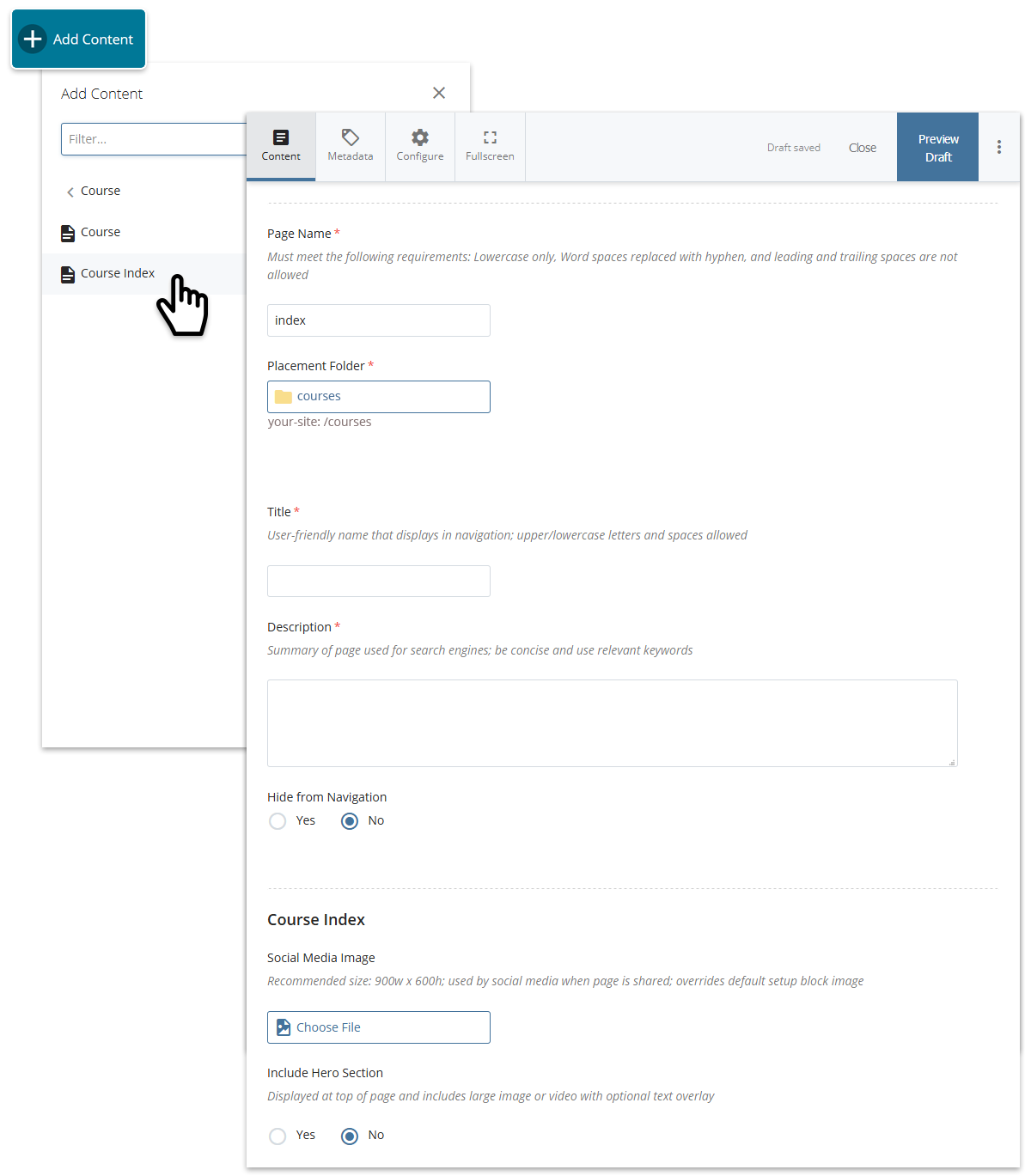
Creating a new Course Index page.
Intro Text (optional)
- Intro Text - In the WYSIWYG, provide an introduction for the courses featured on the page

Example of Intro Text on page.
Course Index Layout
Courses can be displayed in a grid or stacked layout. Select the one that best suits your needs.
Grid
- For Select a course layout select Grid
- Select the Number of Columns
- Select the Initial Rows to Display
- Enter a Heading (optional) and Section ID
- Select a Style and Background Image (optional)
- Select whether to Show course summaries
Stacked
- For Select a course layout select Stacked
- Enter a Heading (optional) and Section ID

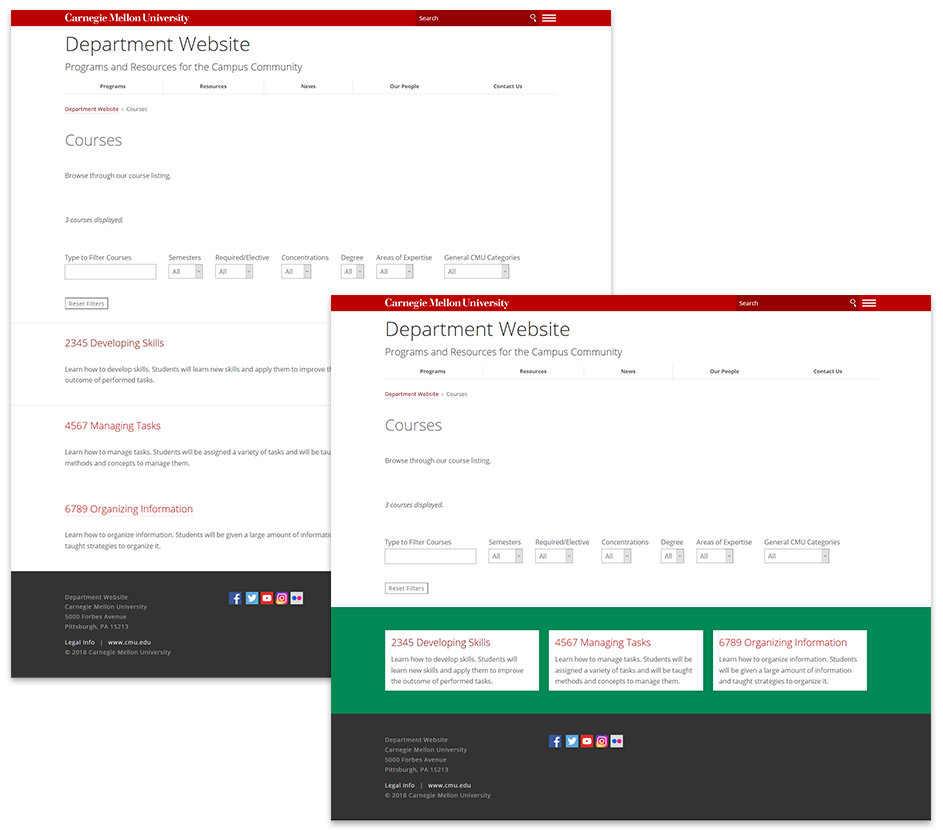
Examples of courses displayed in a Grid (forefront) or Stacked layout.
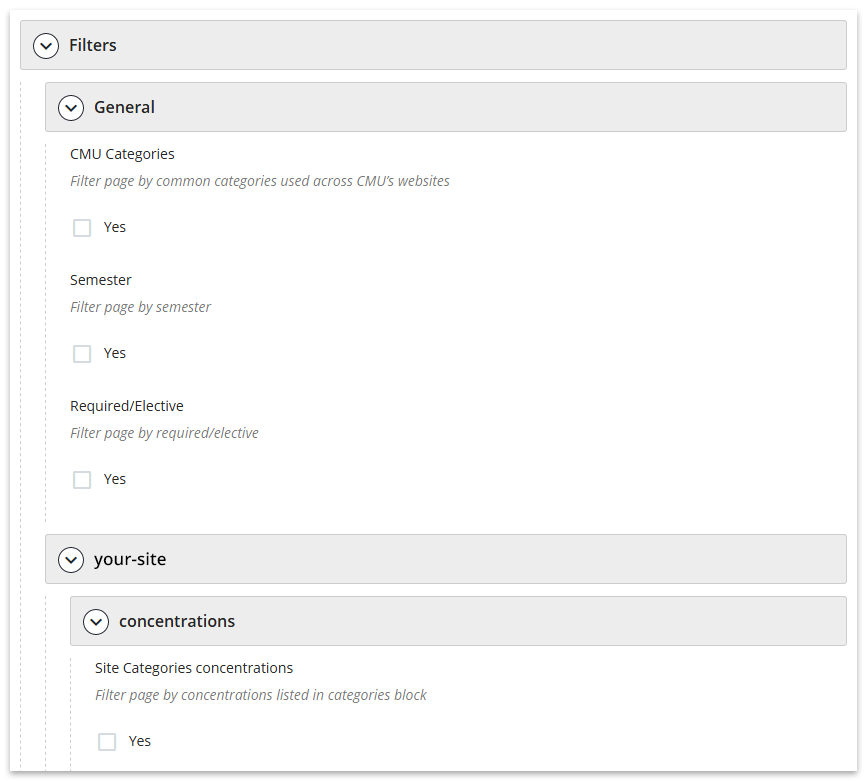
Filters (optional)
Filters allow you to be selective about what courses to display on the page. Course pages must be tagged with the categories selected here in order to be included (new categories can be created in the categories block; more on categories). If no filters are specified, all courses within the folder and its subfolders will be included.
Select Yes to enable the filter you want to use, then click in the box to select one or more categories; to remove a category from being selected, click on it and press delete.
- General
- CMU Categories used on your courses
- Semester when courses are offered
- Whether the courses are Required/Elective
- Site Categories (Custom)
- Concentrations - Concentrations specific to your site
- Degrees - Degrees specific to your site
- Categories 1 & 2 - Categories specific to your site

Filters in the page edit interface.
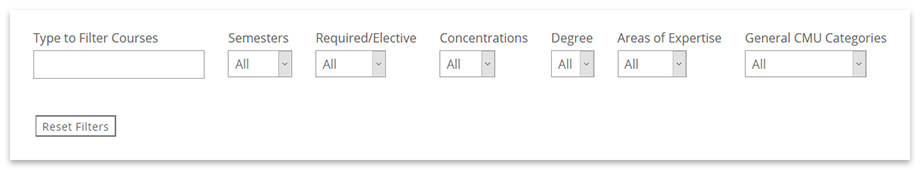
Dropdowns (optional)
Dropdowns allow further filtering of courses by your website visitors. Dropdowns are provided at the top of the page and instantaneously adjust the content based on the selection (i.e., the page does not have to reload). More on dropdowns.
- General
- CMU Categories used on your courses
- Semester when courses are offered
- Whether the courses are Required/Elective
- Site Categories (Custom)
- Concentrations - Concentrations specific to your site
- Degrees - Degrees specific to your site
- Categories 1 & 2 - Categories specific to your site

Example of dropdown menus for website visitors; in the example:
- Areas of Expertise is a group of custom categories specific to the site; categories and dropdown label are specified in the categories block
- General CMU Categories are pre-defined categories available to all sites, however only the ones used on your courses will be available in the dropdown

Add Another Course Index Section (optional)
Want to feature another section of courses on the page? Click the plus sign (+) near the main section label of an existing Course Index section and repeat the steps above.
Tip: By using filters you may create multiple Course Index sections on a page and feature a different selection of courses for each.
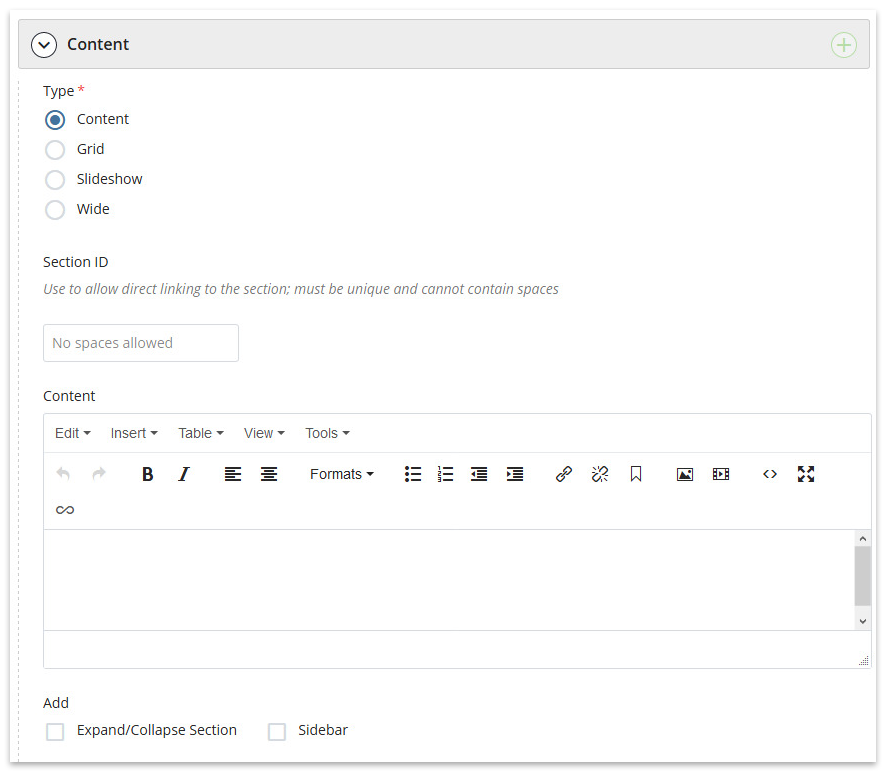
Additional Content Area (optional)
Include a standard content area at the bottom of the bio to enhance the page with any of the content types (WYSIWYG, grid, slideshow, wide). Click the plus sign (+) to add another content area.

Additional content area in the page edit interface.

Learn about the save options.