Course
A Course page provides course information such as description, semester, instructor and learning objectives. Course pages work in conjunction with Course Index pages to provide a directory listing of courses.
Course pages include the following features:
- Pre-defined fields for a variety of information including course number, academic year, semester and units
- Option to add an image
- Instructor information
- Tagging ability for filter functionality
- Open text areas for long description, format, textbooks and learning objectives
- Hero and additional content area

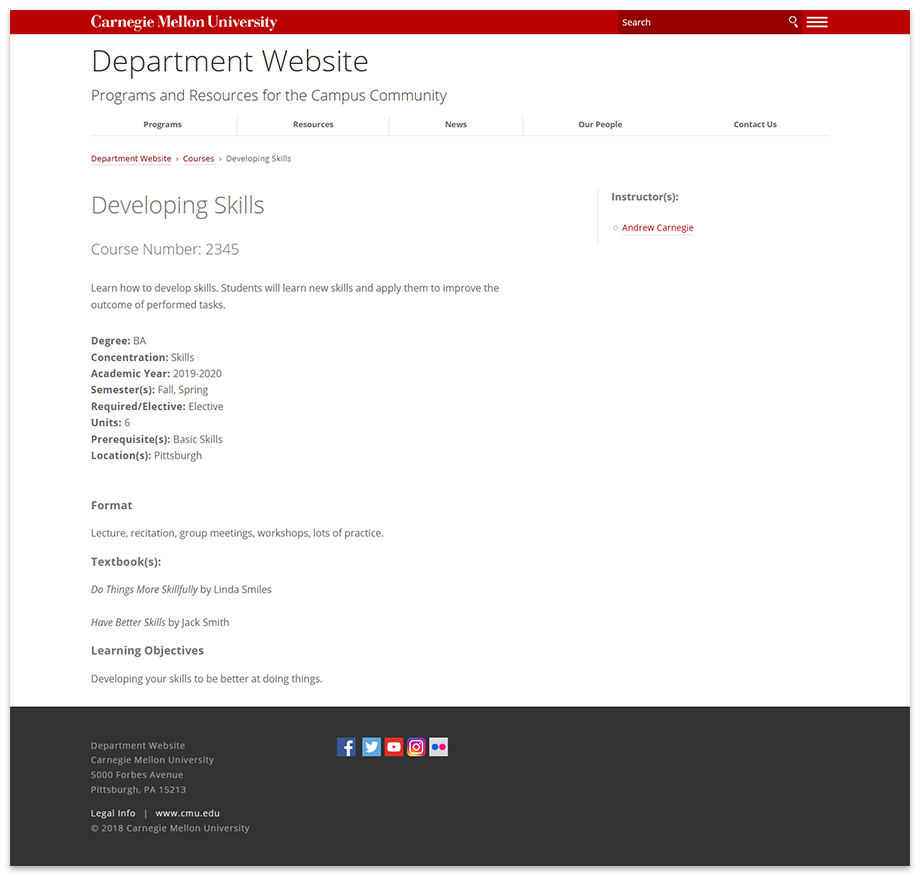
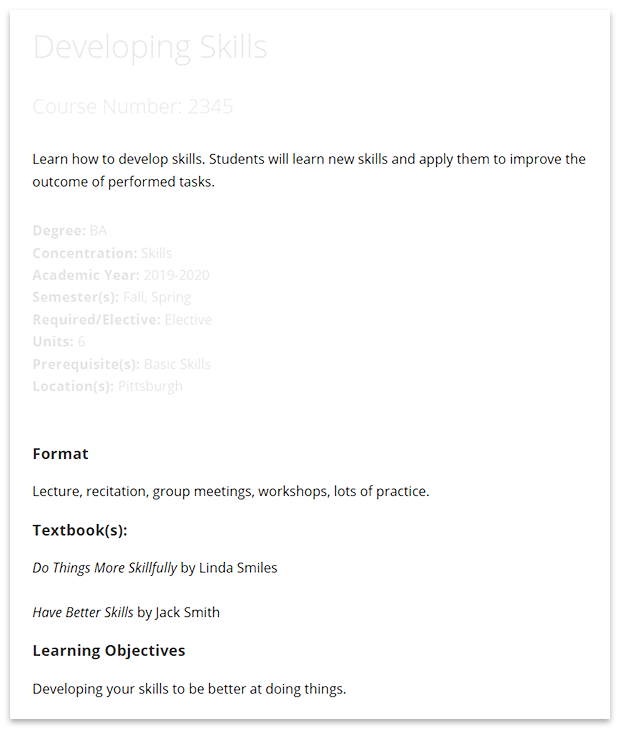
Example of a Course page.
Create a Course Page
Ideally, Course pages should be contained within a designated courses section on your site; if you're starting from scratch, first create a folder for your course section.
-
Select the folder in the asset tree where you want to create the Course page
- Click Add Content > Course > Course
- Complete the required information
- Page Name - Enter the system name for the page (displayed in the asset tree and live URL); follow the requirements provided in the interface
- Placement Folder - This will reflect the selected folder; click on folder to change if necessary
- Title - Enter the user-friendly name displayed in the navigation (the course name is recommended)
- Description - Enter a summary of the page; used by search engines
- Hide from Navigation - To prevent page from displaying in the navigation, leave at the default Yes; change to No to include it
- Include Hero Section (optional)

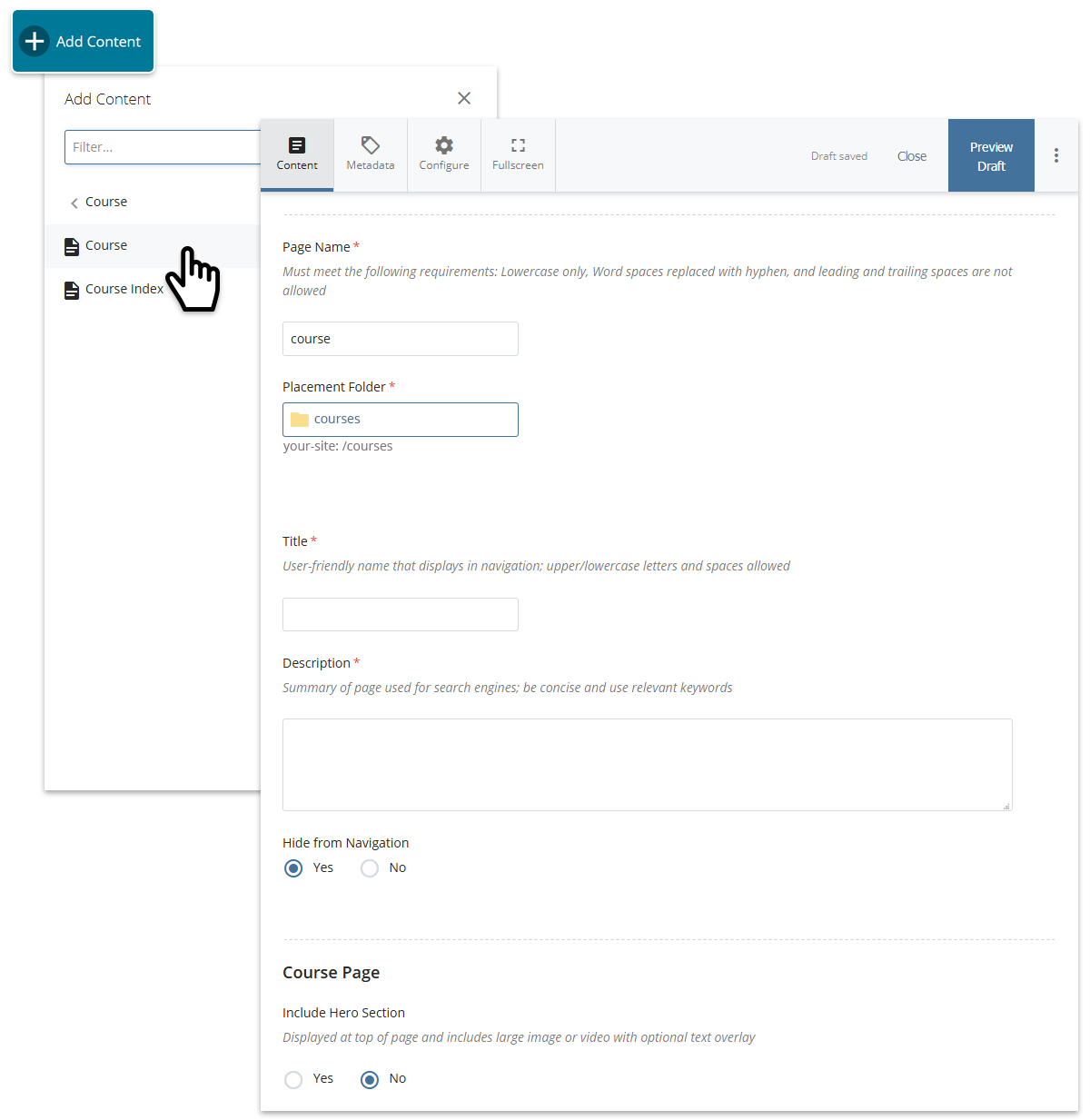
Creating a new Course page.
Add Image (optional)
An image can be displayed on the Course page.
- Show image on course page - Select Yes to add an image
- Image - Choose File to browse and select an image
- Alt Text - Add a description of the image
- Social Media Image - If a different image is preferred for social media, Choose File to browse and select the image

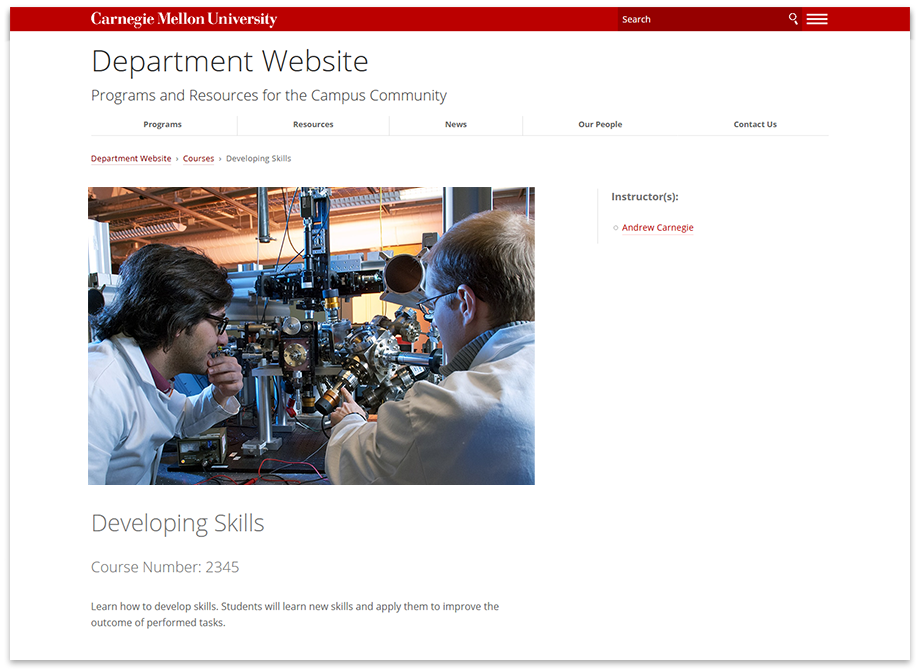
Example of image on page.
Course Info
- Course Number - Enter the official course number (displayed below Title)
- Select the appropriate values for Academic Year, Semester and Required/Elective (optional)
- Enter additional information for Units, Prerequisite and Location (optional)
Note: Degree and Concentration shown in the example are specified in Page Categories; see next section.

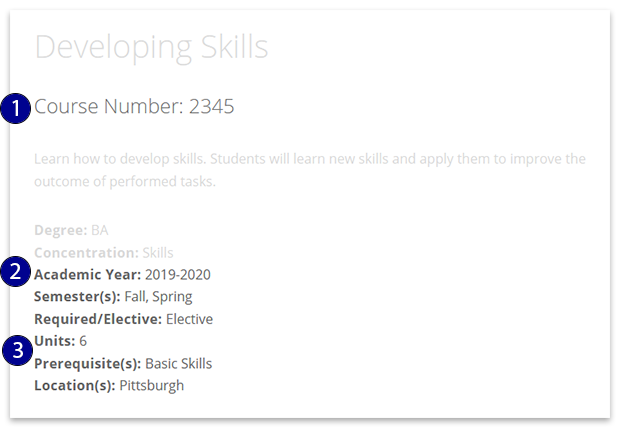
Example of course info on page.
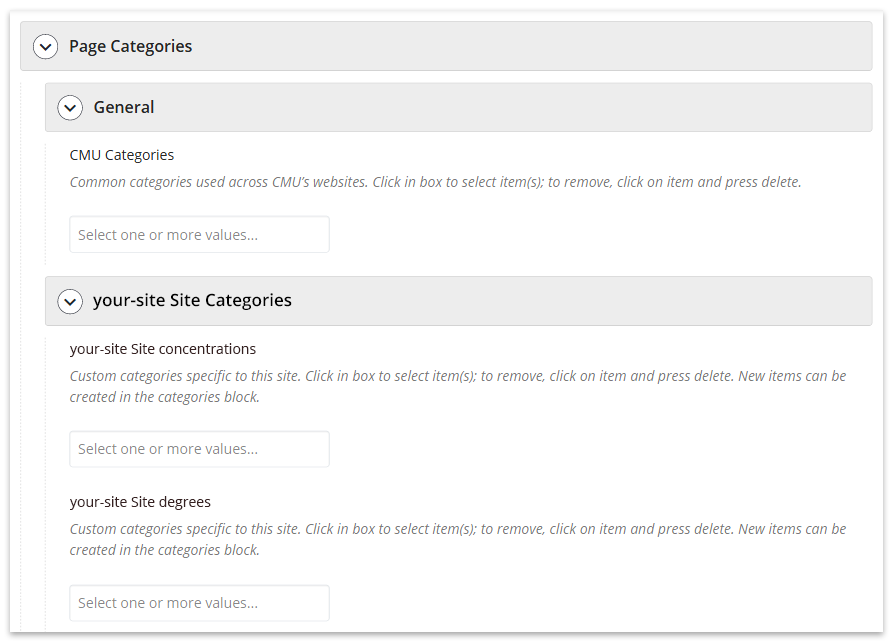
Page Categories (optional)
Categories allow filtering on Course Index pages. Specify what categories the Course page should be tagged with (new categories can be created in the categories block; more on categories). Click in each box to select one or more categories; to remove a category from being selected, click on it and press delete.
- General
- CMU Categories - Common categories used across CMU's websites
- Site Categories (Custom)
- Concentrations - Concentrations specific to your site
- Degrees - Degrees specific to your site
- Categories 1 & 2 - Categories specific to your site

Page categories in the page edit interface.
Open Text Fields (optional)
WYSIWYGs are provided for Long Description, Format, Textbook(s) and Learning Objectives. Use any or all of these fields to provide additional information as needed.
Note: With the exception of Long Description, the open text fields will display its respective heading, such as Format. To include other topics not covered here, use the additional content area provided at the bottom and select content type Content to add another WYSIWYG.

Example of open text fields on page.
Instructor (optional)
Instructor information is provided in a sidebar.
- Enter Instructor Name
- Provide additional instructor information using one of the following Link options (optional)
- Choose File to browse and select a page
- Provide the instuctor's Email address
- Provide a URL to link to an external site
- If providing a link, specify whether the link should Open in New Window (recommended for external sites or documents such as a PDF).
- Click + to add another instructor, repeat steps 1-4

Example of instructor in a sidebar.
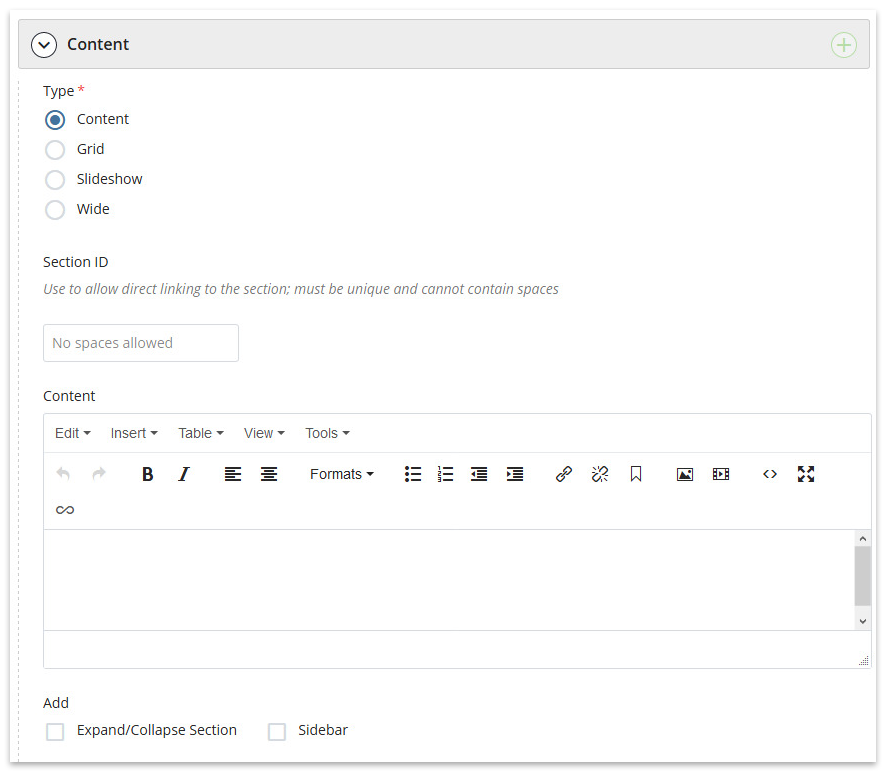
Additional Content Area (optional)
Include a standard content area at the bottom of the page to enhance it with any of the content types (WYSIWYG, grid, slideshow, wide). Click + to add another content area.

Additional content area in the page edit interface.

Learn about the save options.