Sidebar
A sidebar is an area of content that can be added to a Content WYSIWYG. Sidebars appear alongside the main content area in desktop view, and below the main content area in mobile view (more on mobile responsiveness).
Sidebars are useful because:
- You can utilize a variety of content including text, images, links and calendar events
- They come in a variety of colors and styles
- You can add multiple sidebars on one page
- Bio Index and News Index pages have the option to feature a Jump Menu as a sidebar which provides links to different sections on the page
There are three types of sidebar, one of which being WYSIWYG which functions the same way as Content WYSIWYG. Additionally you can choose to format your sidebar as a Link List or an Event List.
What are the best practices I should follow regarding sidebars?
- Stick with 1-3 sidebars per page
- Use sidebars to complement the information in the main content area, not as the main content element itself
- Use sidebars to draw attention to important information, like a deadline or a contact method
- Avoid lengthy content in sidebars; if you have a lot to say about something, consider placing it in the main content area
- Having many color options is exciting, but try to be careful not to let colors distract from the content of your page; use color sparingly and intentionally
What are some common uses for sidebars?
- Helpful links
- Contact information
- Calendar events & deadlines
- X feeds
- Quick tips
- Images
Add a Sidebar
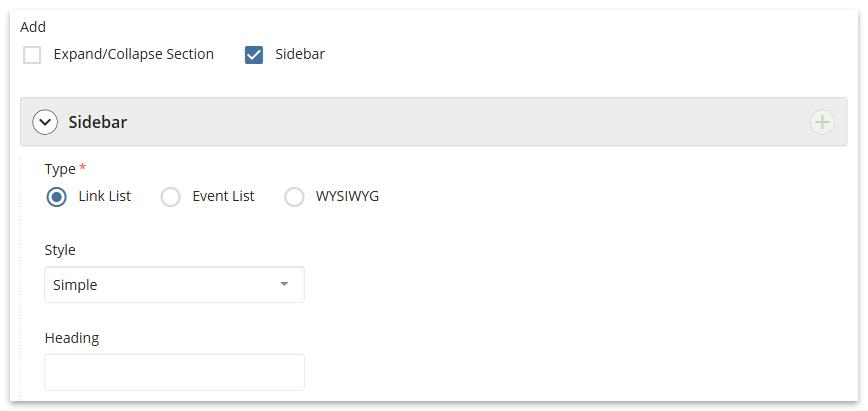
- Enable the Sidebar checkbox located beneath the content WYSIWYG
- Select the Type (see examples below)
- Select a Style (see examples below)
- Enter a Heading (optional)
- Following the steps below for the sidebar type selected
- Click the plus sign (+) to add another sidebar, repeat steps 2-6

Sidebar in the page edit interface.
Link List
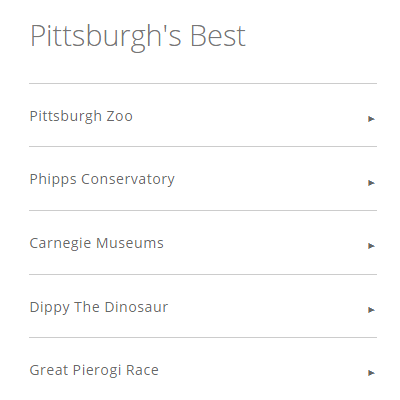
A Link List is ideal for providing links to helpful resources, email addresses and quick access to other pages.
- Enter Text for the link
- Add Link
- Select Choose File to link to a page or file on your site; use the Link Chooser to browse and select the page or file
- Select URL to link to an external site, or to an anchor (e.g., Section/Grid ID) on the same page; insert the Link URL
Tip: If you are linking to an anchor on the same page, insert a hash sign plus the anchor name, such as #calendar
- For links to an external site or to a document (e.g., PDF) enable the checkbox for Open in New Window
- Click the plus sign (+) to add another link, repeat steps 1-4

The example above uses the Simple style which contains a white background.
Event List
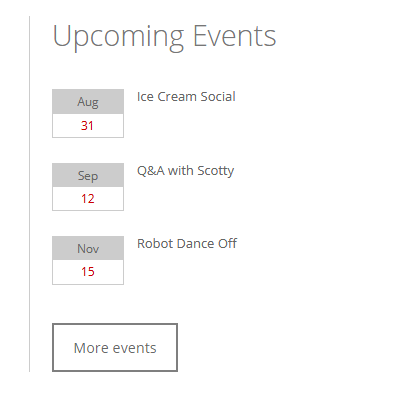
An Event List is used for promoting events or highlighting deadlines. Each event listing may contain a link for additional information.
- Select Add Events (note: the Import RSS Feed option is not currently supported)
- Specify Start Date; use End Date (optional) if the event spans multiple days
- Insert Event Title or Description
- Add Link (optional) to link to a page with additional event details
- Select Choose File to link to a page or file on your site; use the Link Chooser to browse and select the page or file
- Select URL to link to an external site; insert the Link URL
- For links to an external site or to a document (e.g., PDF) enable the checkbox for Open in New Window
- Click the plus sign (+) to add another event, repeat steps 2-6
- To provide a link to a full calendar or events page, complete the steps for More Events Link (optional)

The example above uses the Left Rule style which contains a white background and a grey vertical line at the left.