News Article
News Article pages can be used to present stories, press releases, events, announcements, blog posts, media mentions and more.
News Article pages include the following features:
- Pre-defined fields for authoring news such as date, summary, byline and media inquiries
- Option to add a photo
- Tagging ability for filter functionality
- Sidebar for link list, event list, or WYSIWYG
- Hero and additional content area
- Ability to feature in Hero of other pages
News Article pages provide the information that News Index pages use to create a directory listing of news.

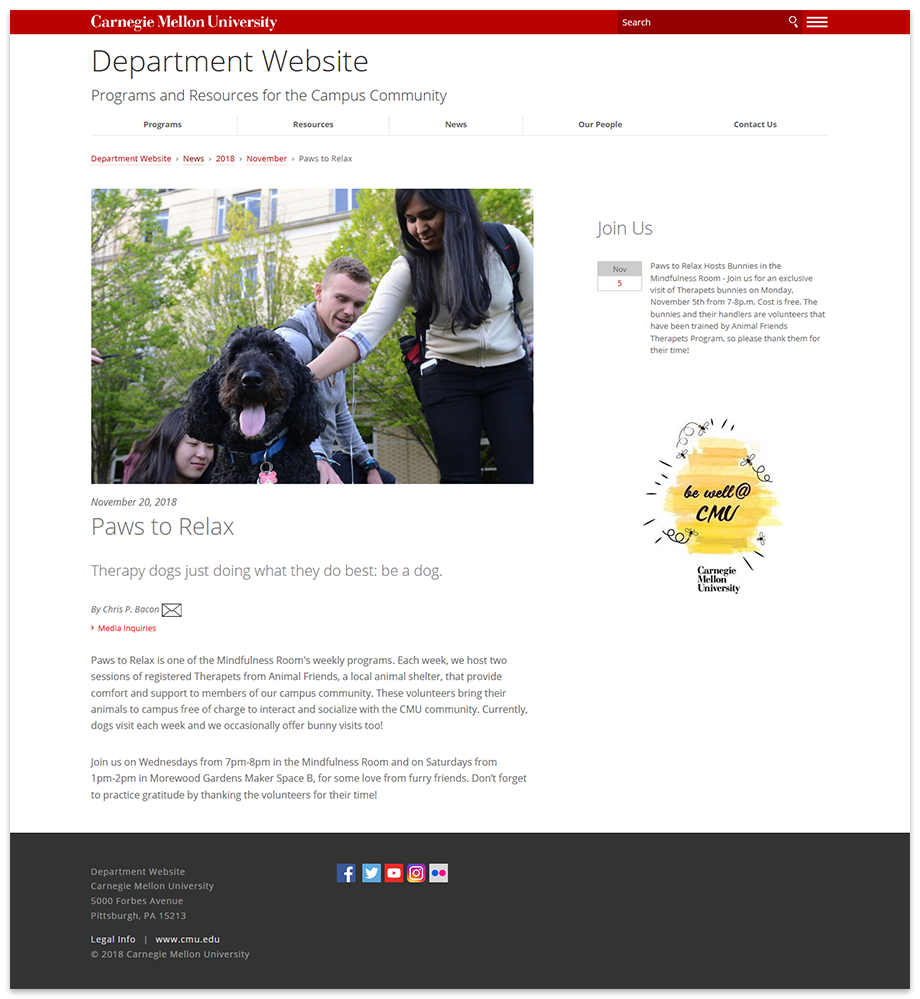
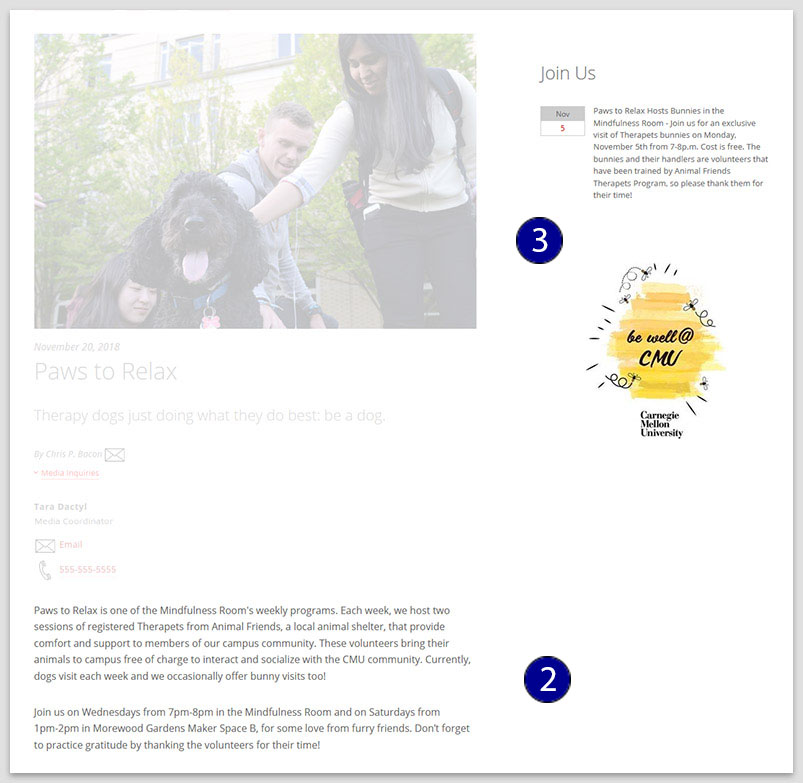
Example of a News Article page.
Create a News Article Page
Ideally, News Article pages should be contained within a designated news section on your site; if you're starting from scratch, review the folder structure recommendations and create your folders for your news section.
-
Select the folder in the asset tree where you want to create the News Article page
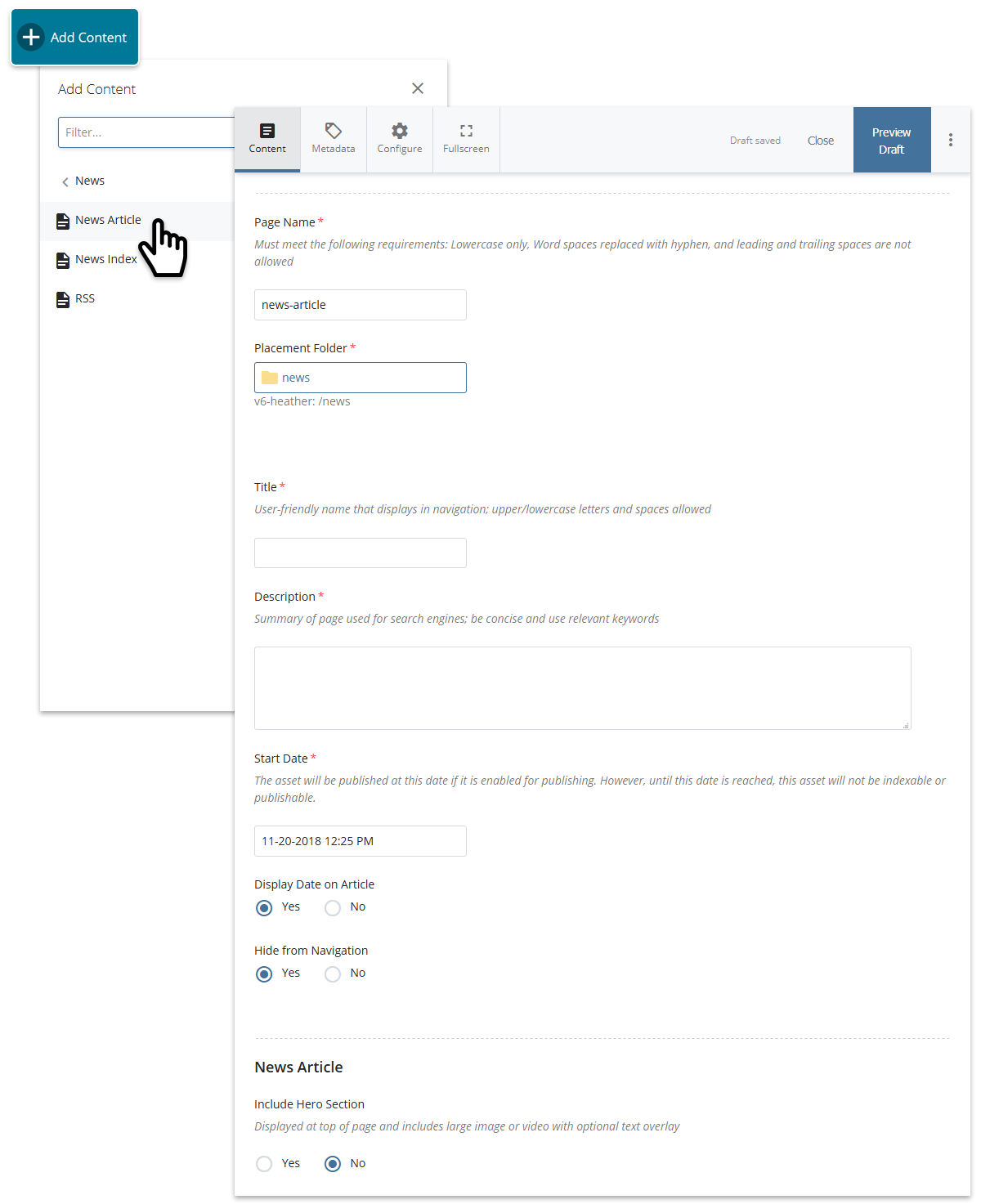
- Click Add Content > News > News Article
- Complete the required information:
- Page Name - Enter the system name for the page (displayed in the asset tree and live URL); follow the requirements provided in the interface
- Placement Folder - This will reflect the selected folder; click on folder to change if necessary
- Title - Enter the user-friendly name displayed in the navigation (typically the title of the article)
- Description - Enter a summary of the page; used by search engines
- Start Date - Specify a timestamp for the article. Note: a date set in the future will publish the page on that date; more on scheduled publish.
- Specify whether to Display Date on Article
- Hide from Navigation - To prevent page from displaying in the navigation, leave at the default Yes; change to No to include it
- Include Hero Section (optional)

Creating a new News Article page.
Syndication
Syndication allows the News Article to be featured elsewhere, such as on News Index pages, Hero rotators and social media when the page is shared.
- Make this story reusable - To allow the the News Article to be used elsewhere, select Yes
- Summary - Enter a short description of the News Article
- Add Image - To add an image, select Yes; Choose File to browse and select an image
- Social Media Image - If a different image is preferred for social media, Choose File to browse and select the image
- Alt Text - Enter a description of the image
- Make available to Rotators on other pages - To feature the News Article in the Hero rotator on other pages, select Yes
- If enabled, complete the Hero Syndication fields for Hi-res Image, Mobile Image, Heading Text, Sub Text, Link Text (for more information on these fields, see Hero).

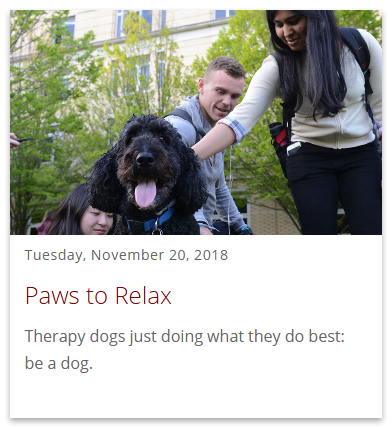
Example of syndication information on a News Index page.
Image, Subheading, Byline & Media Inquiries (optional)
- Include Syndication Image at top of article - If you want to display the syndication image on the News Article, select Yes
- Subheading - Enter a subheading to be displayed below the article's Title
- Byline - Enter the Name and Email of author
- Media Inquiries - Enter the Name, Unit or Title, Email and Phone of the person in which to make media inquiries

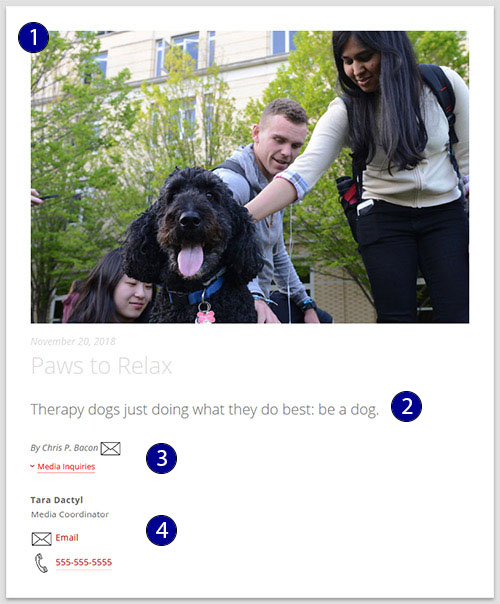
Example of image, subheading, byline and media inquiries; media inquiries is collapsed by default and can be expanded by clicking the Media Inquiries link.
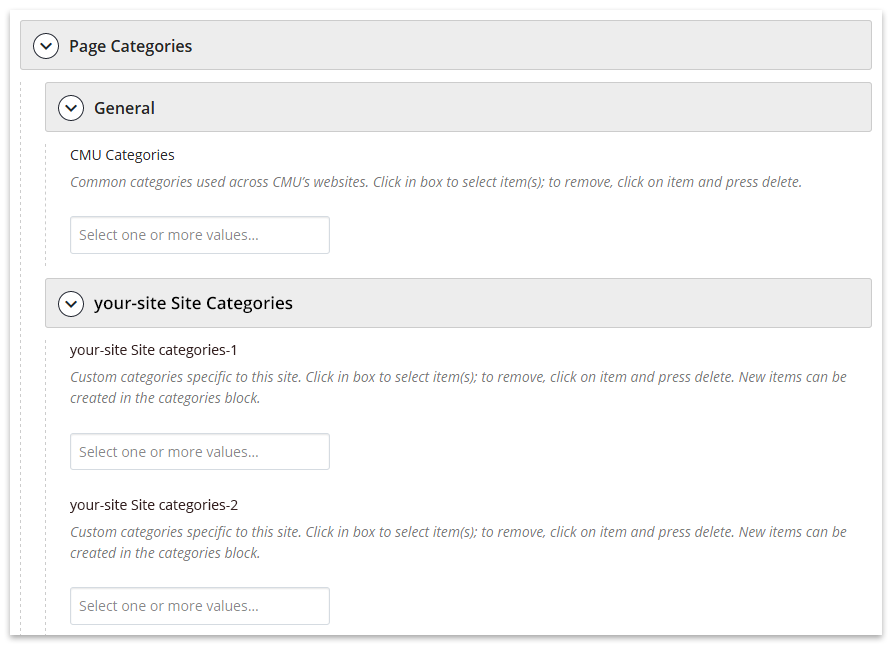
Page Categories (optional)
Categories allow filtering on News Index pages. Specify what categories the News Article should be tagged with (new categories can be created in the categories block; more on categories). Click in each box to select one or more categories; to remove a category from being selected, click on it and press delete.
- General
- CMU Categories - Common categories used across CMU's websites
- Site Categories (Custom)
- Categories 1 & 2 - Categories specific to your site
- Concentrations - Concentrations specific to your site
- Degrees - Degrees specific to your site

Page categories in the page edit interface.
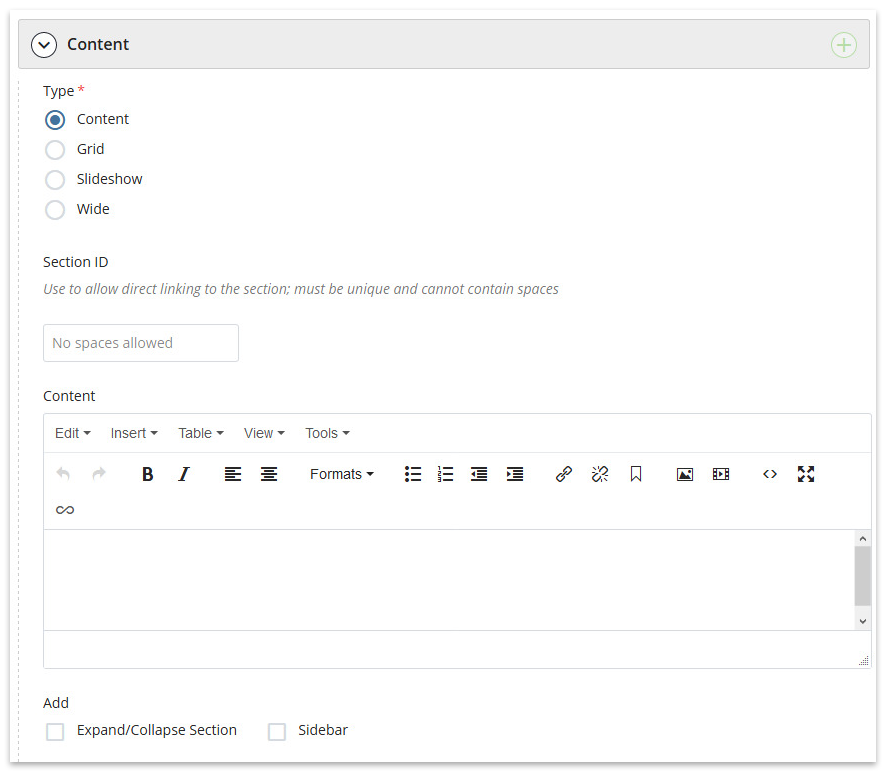
Main Content
- Section ID (optional) - Specify a Section ID if you want to link directly to this section on the page
- Content - Enter the body of the news article into the WYSIWYG
- Sidebar (optional) - Add a sidebar

Example of main content and two sidebars (event list and WYSIWYG) on page.
Additional Content Area (optional)
Include a standard content area at the bottom of the page to enhance it with any of the content types (WYSIWYG, grid, slideshow, wide). Click the plus sign (+) to add another content area.

Additional content area in the page edit interface.

Learn about the save options.