Card Grid
Cards are just boxes of WYSIWYGs, put anything you want in them! Each card is styles with a white background and can accommodate text, images, media and more.

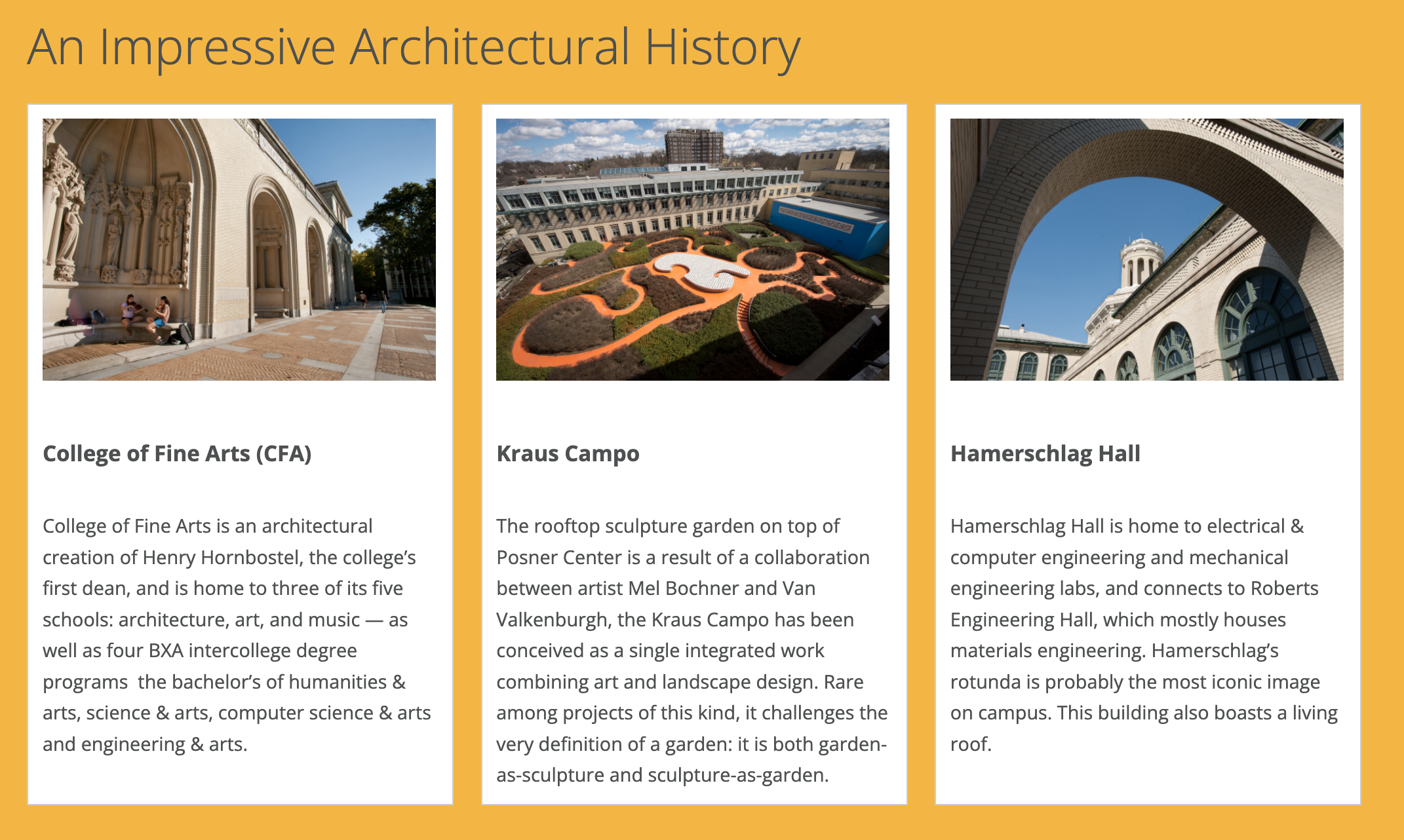
Example of a card grid.
Configure the Card Grid

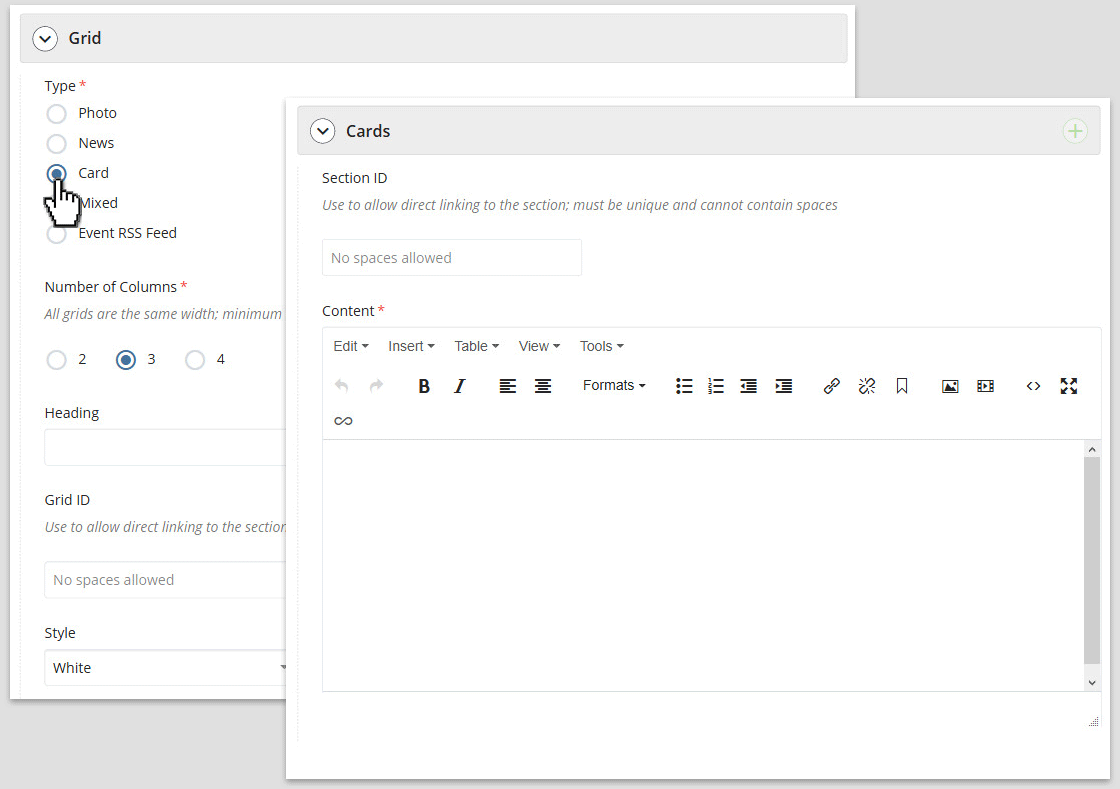
Card grid settings in page edit interface.