Page Elements
Page elements are the components that are customizable on each separate page. Unlike the site-wide elements that are identical on every page, the page elements are what make each page unique. Page elements are categorized into two main sections, Hero and Content.

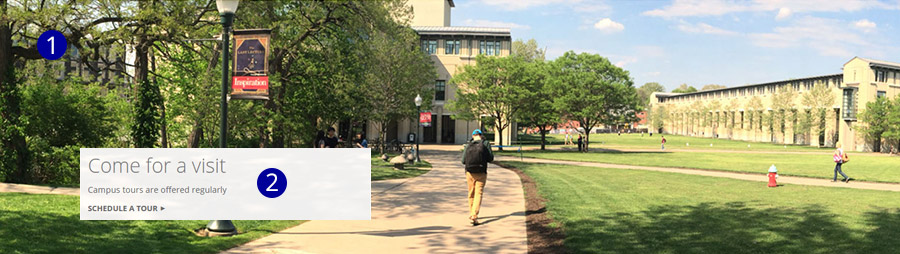
Hero (optional)

The Hero is a large visual that can be added to the top of any page. While not all pages need a Hero, we recommend using one on your home page and other highly visible pages to add visual appeal.
Elements
- Large visual that is a photo, news article, or silent YouTube video. Multiple photos and news articles (up to four) can be used for a rotating effect.
- Text overlay (optional) allows text and links to overlay the visual. Text overlay can be a text box (shown in example), centered text or a caption.
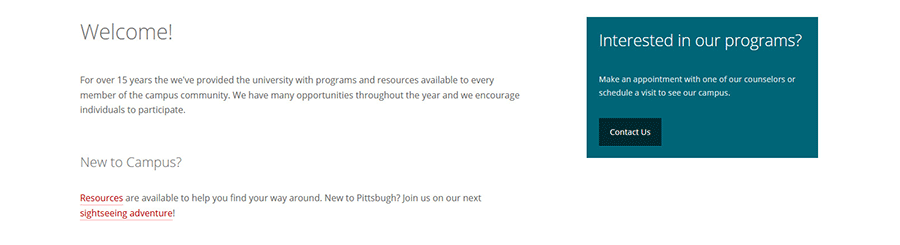
Content

The content is the heart of the page! You can create engaging and informative web pages by utilizing the different types of content available. There are four content elements you can use: WYSIWYG, Grid, Slideshow and Wide.
Elements
Four different content types to accommodate your material:
- WYSIWYG: An open content area for text, media, images and more (shown in example); optional add-ons include expand/collapse and sidebar
- Grid: A grid of boxes for text, photos, event and link lists
- Slideshow: An element with rotating images and text
- Wide: An open area for large display of photos and media