Tips & Tricks
Whether you are new to the CMS or have previous experience, there are always ways to boost efficiency. Here are some tips and tricks to make building your webpage efficient and effective.
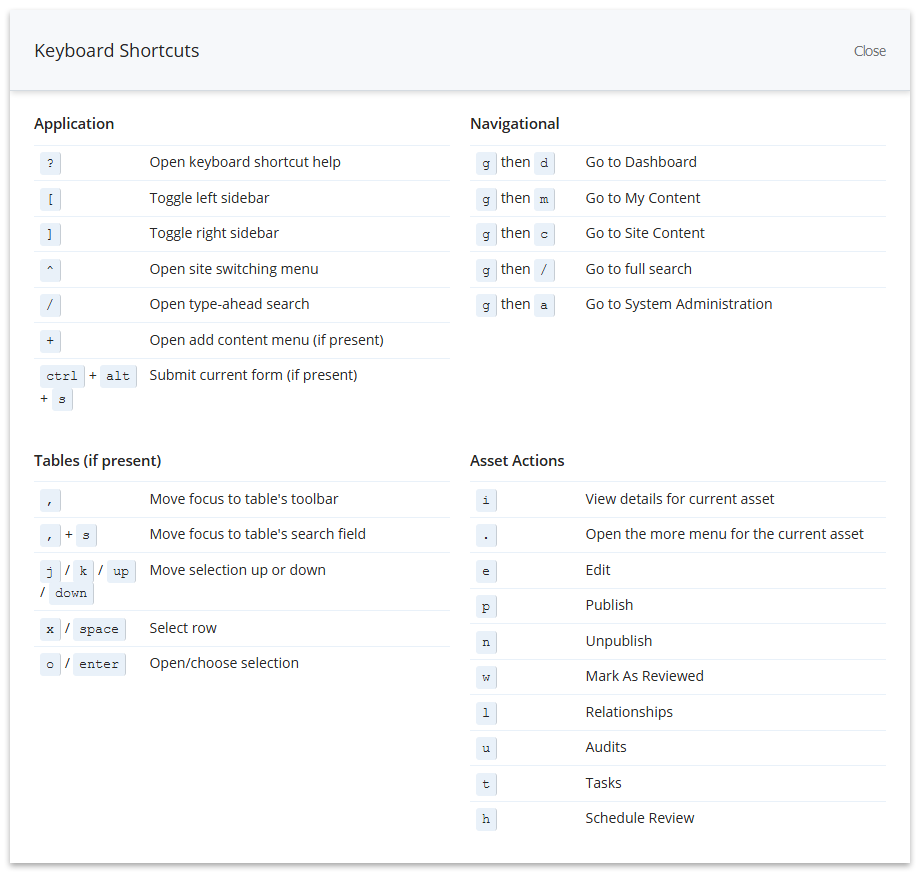
Use Keyboard Shortcuts
When logged into the CMS, simply press ? to bring up a list of keyword shortcuts to make working in the CMS quicker and more efficient.

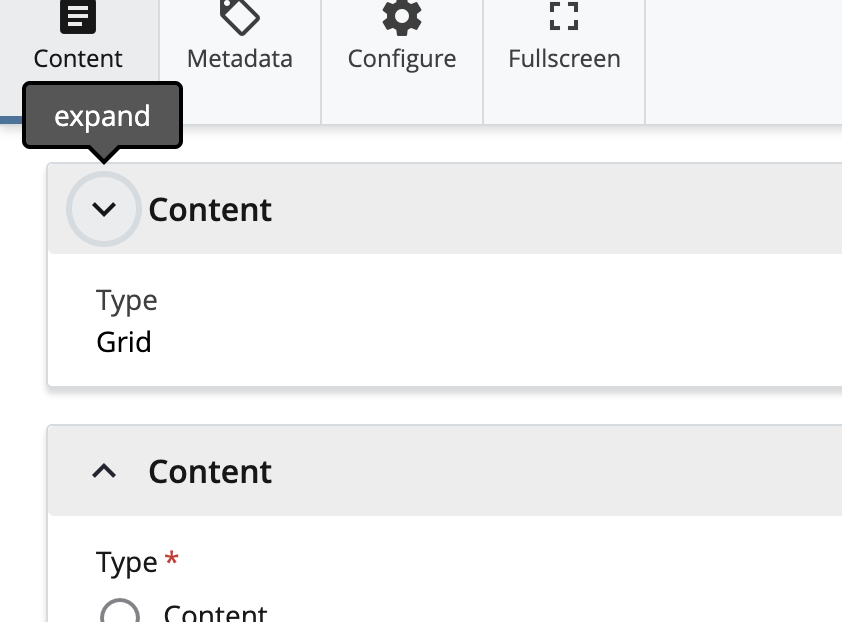
Collapse Sections to Simplify the Interface
Sometimes your pages can get pretty complex. To make the edit interface easier to work in, collapse the areas you aren't working in by clicking on the section headings.

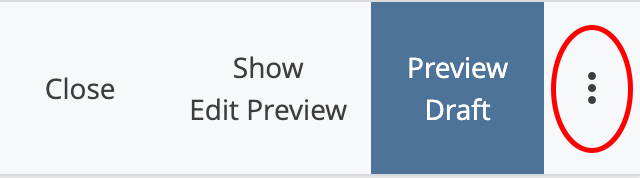
Bypass Draft Preview For a Quick Submit
During the save process, sometimes you want to quickly edit a page without having to preview your draft before you submit. Instead of clicking Preview Draft, click on the kabob menu ⋮ then Submit.

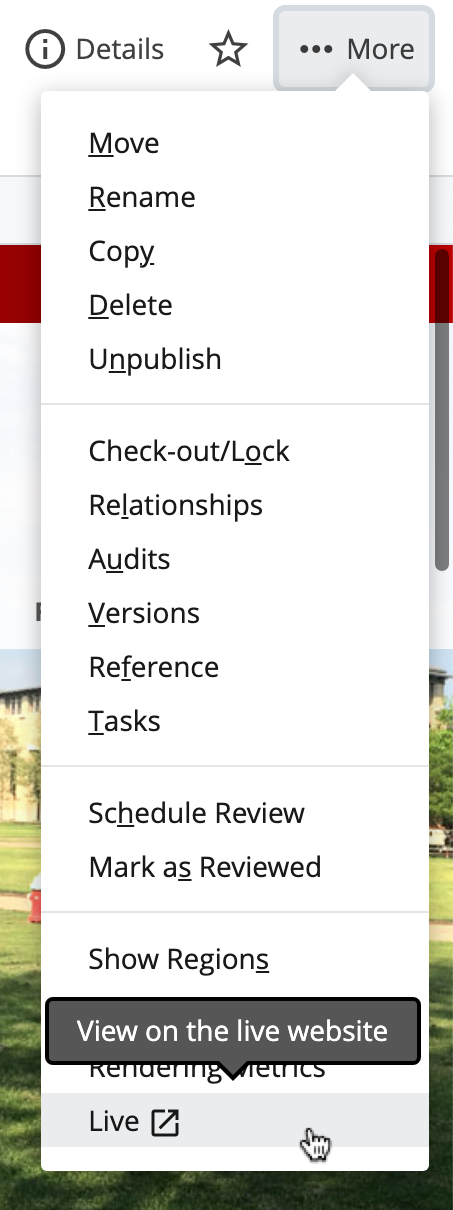
Visit the Live Version
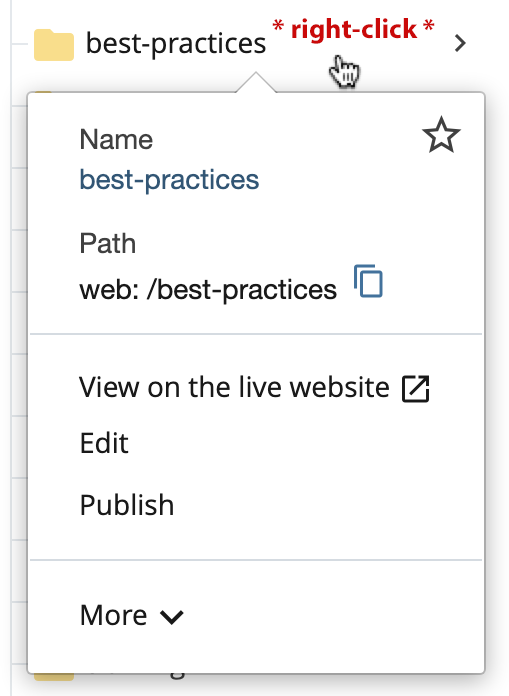
You can visit the live (published) version of a page or file by clicking ••• More > Live in the Action Toolbar. A new browser tab will open with the live version in full display. If your site has not launched yet, you'll see the version on the staging server.

See Responsiveness
CMS websites are responsive (i.e., mobile-friendly) so the presentation of a website will change depending on factors such as display size and device type. To see this in action, visit a site on your desktop and manually resize your browser to see how the layout changes.

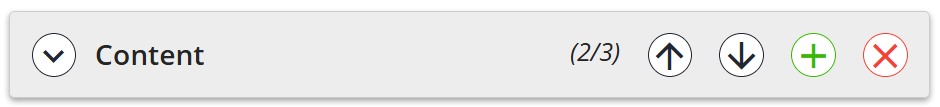
Add, Remove, Rearrange
While building and editing your pages, you'll be adding, removing and rearranging components to get page layout just right. Use the controls provided on section labels.

From left to right:
- (2/3) - Specifies what number item this is out of total number of items
- Up (↑) - Move one position up
- Down (↓) - Move one position down
- Add (+) - Add a new item below current item
- Remove (x) - Remove the item
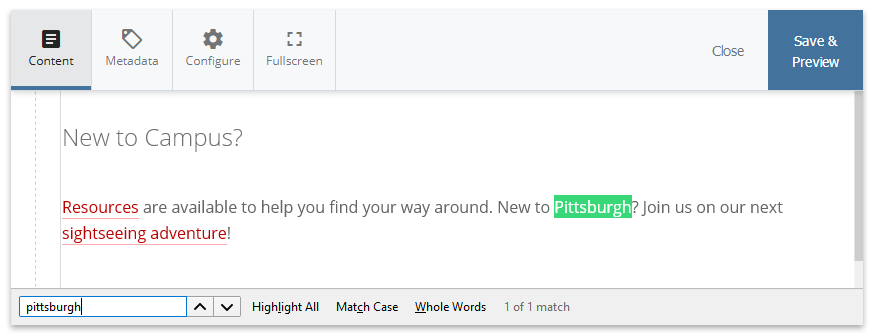
Find on Page
When editing a page with a lot of content, it can be difficult to find the section you need to update. Use your browser's Find function to search for a specific word or phrase. Press Command+F (Mac) or Ctrl+F (Windows), then type a word or phrase to help you find the section you need.

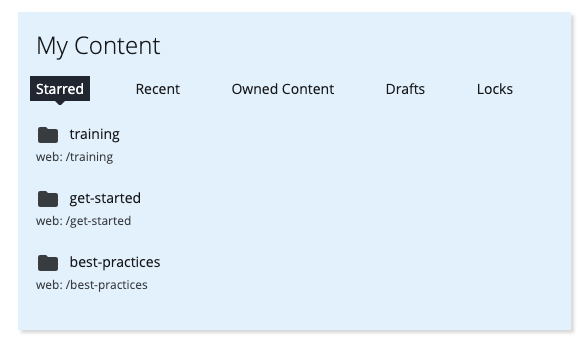
Star Assets


Mix Up Your Social Media Image
When creating a new page, you can use a different social media image than the default image specified in the Setup Block. For the Social Media Image field simply Choose File. Note: If Facebook isn't displaying the image, use Facebook's Debugger to clear their cache.