Mixed Grid
Put something different in each box! Each box may be a WYSIWYG, a photo with text overlay, a link list or an event list.

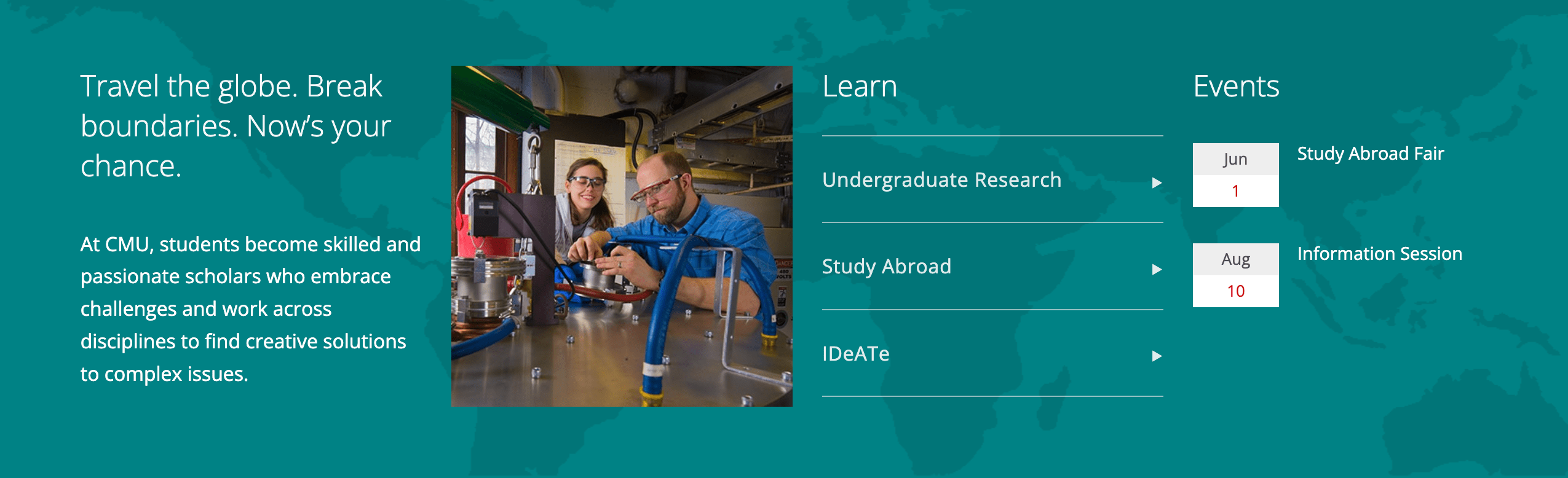
A mixed grid utilizing all four content options.
Configure the Mixed Grid
- Using a grid, for Type select Mixed
- Select the Number of Columns to display
- Complete the settings for Heading, Grid ID, Style and Background Image (optional)
- Select a Box Type and follow the steps below for the type selected
- Click + to add another box, repeat step 4-5

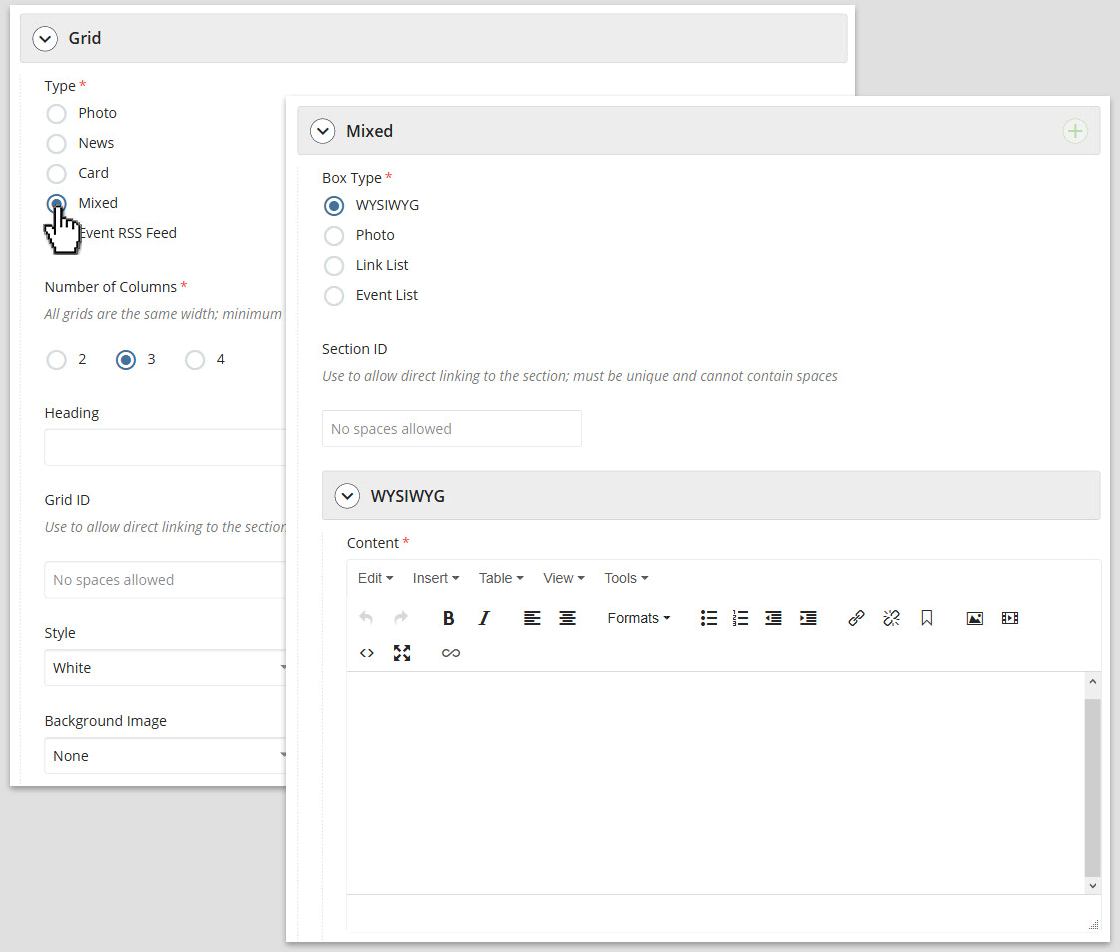
Mixed grid settings in the page edit interface.
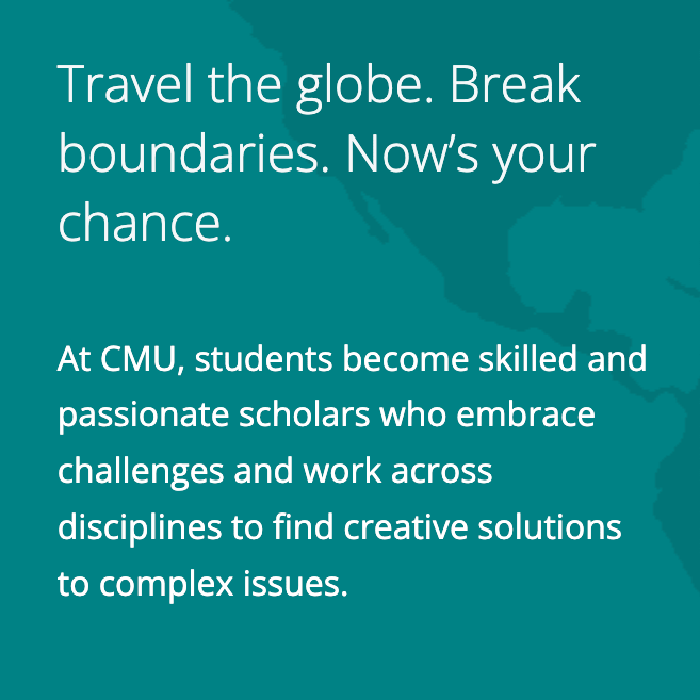
WYSIWYG

An open content area for text, images, media and more.
- Add a Section ID (optional) if you want to link directly to this section of the page
- Add content to the WYSIWYG
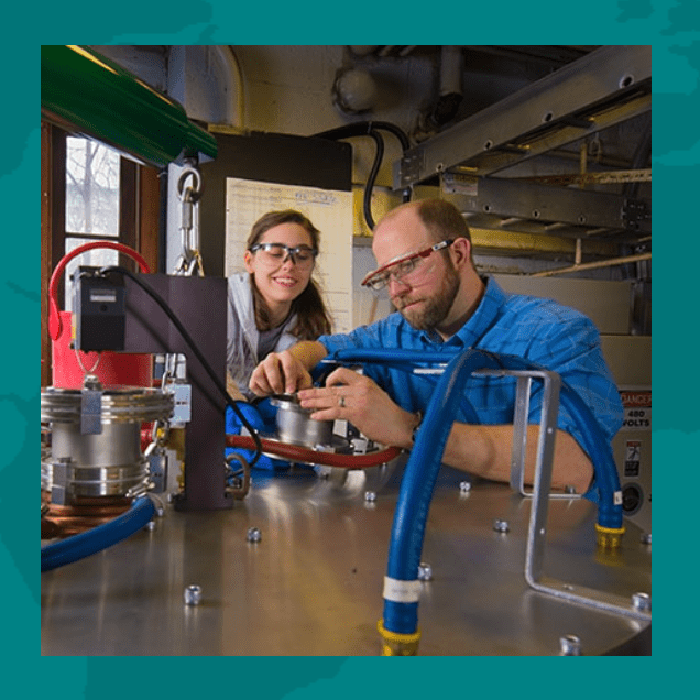
Photo

Photo with text overlay and link options.
- Add a Section ID (optional) if you want to link directly to this section of the page
- Continue with instructions for configuring the photo grid starting with Step 4. Add photos
Link List

A list of links.
- Add a Section ID (optional) if you want to link directly to this section of the page
- Add a Heading (optional)
- Continue with instructions for the sidebar link list
Event List

A list of events.
- Add a Section ID (optional) if you want to link directly to this section of the page
- Add a Heading (optional)
- Continue with instructions for the sidebar event list