Web Guidelines
Carnegie Mellon University's web design improves functionality and heightens the impact of the university's digital space, while building consistency across university websites. University Communications & Marketing is constantly working to review and update existing web policies and standards as the web evolves. Find ways to improve your site's experience: review Web Best Practices.
Questions? Contact us at web-feedback@andrew.cmu.edu.
CMU Content Management System (CMS)
Computing Services and University Communications & Marketing offer a hosted CMS and provide support for official units to create and maintain their own websites. More than 300 sites are hosted within the centrally maintained CMS, at no cost to individual units. To stay up-to-date on CMS upgrades and news, join the "CMS announce" distribution list.
Custom Sites Outside of Offered CMS
If you choose to build your website outside of CMU's CMS, please contact the University CMS team to discuss important technical, design and maintenance considerations
Images
File Types
JPG PNG
Web images should have a resolution of 72dpi (dots per inch). Use JPG for photos and PNG for graphics. Other acceptable file types include GIF and SVG.
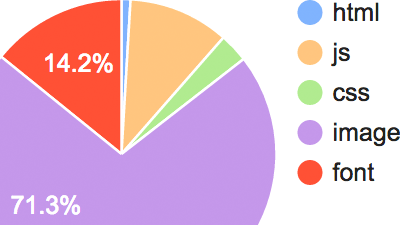
Oversized Photos

High resolution photos should only load for desktop visitors. Extravagant imagery increases load time and deters mobile visitors.
Compression

To improve load time and cut bandwidth consumption for visitors to your website, compress all images. We recommend using compressjpeg.com and compresspng.com.
Accessibility, performance & browser support

Web accessibility means that people with disabilities can use the web. It ensures that all people can understand and interact with your website. We urge university website owners to provide equal opportunity to people with disabilities and be A and AA compliant. Read about CMU's web accessibility standards.

Convert your website to grayscale with Photoshop (Image > Adjustments > Desaturate) or use a CSS filter to check if actionable items look clickable for people with colorblindness.

Webpages should load fast. Check your performance using WebPageTest.org or YSlow.
For the best experience, aim for pages to load within 1 second; all pages should load within 4 seconds.

Support modern, popular browsers including phones and tablets.
Social Media Icons
Popular social media channels provide official icons; please use them. Flat versions preferred.
Address & Contact Info
It has become a standard to keep the address, phone number, email address, contact us link and social media icons for websites in the footer of every page. Visitors to your website will expect them to be there.
Email signatures
Electronic signatures can support the university's brand. Some suggestions:
- Use Carnegie Mellon University's full name. Do not use CMU.
- For ease of reading, use the default font of your email application or a common sans serif like Helvetica or Arial at 12px or larger. Do not use a decorative font.
- Keep recipients from downloading superfluous files; please do not embed images.
Good
Andrew Carnegie
Philanthropist & Founder
Carnegie Mellon University
412-268-2000
Bad
Andrew Carnegie
Philanthropist & Founder, CMU![]()
(412) 268-2000![]() Please consider the environment before printing this email.
Please consider the environment before printing this email.
HTML Emails, Newsletters, Invitations
All digital collateral (e.g., HTML emails, invitations, etc.) must follow Visual Identity guidelines, and the Wordmark must be present and used properly.
Social media Icons & Resources