WYSIWYG Editor
A WYSIWYG, an acronym for "what you see is what you get", is an open content area for text, images, media and more. It is the most flexible content area in the CMS and you'll find a WYSIWYG editor in many of the elements which comprise page layout. The nice thing about a WYSIWYG is that every single one of them is identical which means you only have to master it once!
I need to manually modify the HTML code. Is this possible?
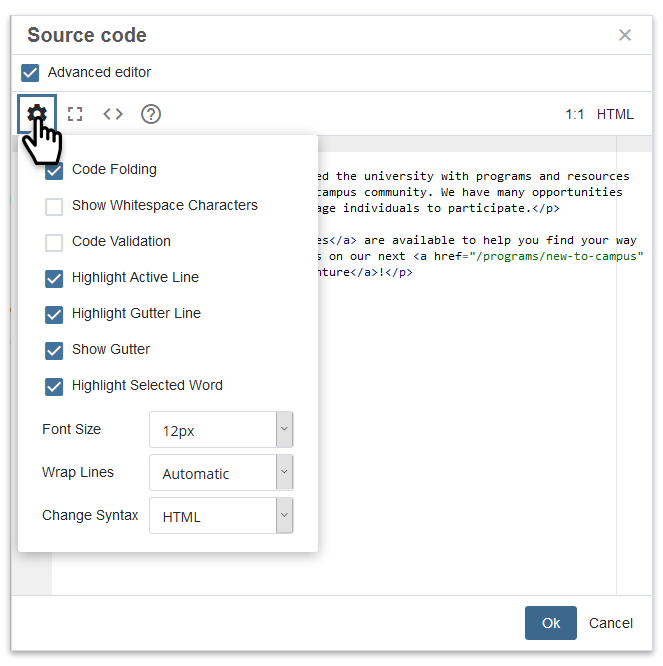
Yes! On occasion you might need to modify the HTML code generated by the WYSIWYG to fix spacing or adjust styles. Click on the source code button in the toolbar to open an HTML editor.

The HTML editor has options to assist you while you edit the source code.

Toolbar
The toolbar at the top of the WYSIWYG editor contains options for assembling and editing content. You can fine-tune text and enhance content with images, links, media and tables.
The tools are defined below, links are provided if additional instructions are available.

The WYSIWYG editor.
Actions
| Tool | Function |
| Undo | |
| Redo |
Fine-Tune Text
| Tool | Function |
| Bold | |
| Italics | |
| Align left | |
| Align center | |
| Bullet list | |
| Numbered list | |
| Decrease indent | |
| Increase indent |
Insert Objects
| Tool | Function |
| Insert/edit ink | |
| Remove link | |
| Anchor | |
| Insert/edit image | |
| Insert/edit media |
Change View
| Tool | Function |
| Source code | |
| Fullscreen |
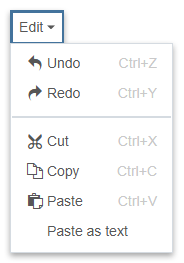
Edit

The Edit menu contains options to Cut, Copy, Paste and Paste as text. Paste as text removes all formatting/styling of text and converts it to plain text.
Insert

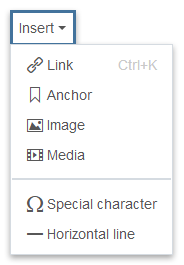
The Insert menu contains the insertable objects available in the toolbar, plus options to insert a Special Character and a Horizontal Line.
View

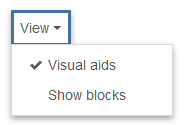
The View menu contains options to assist you while you work in the WYSIWYG. Visual aids pertain to tables; when enabled, outlines are displayed to represent table borders. Show blocks displays content regions that are designated as headings and paragraphs.
Tools

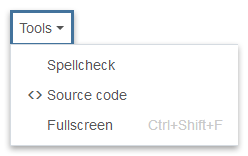
The Tools menu contains the option to perform a Spellcheck, plus the Source Code and Fullscreen view options available in the toolbar.
Formats

The Formats menu contains the option to apply formatting to content; more on applying formats.
Tips
I am receiving an Invalid XML error when I submit a page. How do I fix this?
This error typically happens when content is copied and pasted from an external source (usually Microsoft Word) and it retains custom code that the CMS considers to be invalid. A common example of this error is:
Invalid XML: The prefix "o" for element "o:p" is not bound.
This code needs to be removed before the CMS will allow the page to be saved. In Edit mode, view the source code (< > tool) for all WYSIWYG areas and remove all instances of the invalid code, such as:
<o:p></o:p>
It is also a good idea to only paste plain text into a WYSIWYG. Use the Edit > Paste as text option shown above before pasting in content.