Optimize Images
You can place an image almost anywhere on your website, however obtaining and optimizing images can be confusing. Here are some tips to make working with images easier.
General Guidelines
- Use 72dpi resolution (i.e., web resolution)
- Use jpg for photos and png for graphics; gif and svg are also acceptable
- Do not include spaces in the filename; use hyphens where appropriate such as scotty-dog.jpg
- Follow the size specifications for specific uses; image sizes are also provided in the CMS interface while editing a page
Upload Images to the CMS
There are a couple of methods to upload images to the CMS.
- Upload images directly to the CMS using Add Content in the Main Toolbar; follow the steps for uploading a file
- While editing a page, options are provided to upload images while configuring various page elements (Hero, Slideshow, Photo Grid, etc.) as well as in the WYSIWYG editor. Follow the steps provided for each element.
Image Size Specifications
Image resolution should always be 72dpi.
| Location | Content Type | Width | Height | Aspect Ratio |
|---|---|---|---|---|
| All Pages | Social Media Image | 900 | 600 | 3:2 |
| All Pages | Hero - Hi Res* | 2000 | 1000 | 2:1 |
| All Pages | Hero - Mobile* | 900 | 600 | 3:2 |
| All Pages | Grid | 700 min | Variable | Variable |
| All Pages | Slideshow** | 700 min | Variable | Variable |
| News Article | Syndication Image | 900 | 600 | 3:2 |
| News Article | Hero Syndication - Hi Res* | 1400 | 700 | 2:1 |
| News Article | Hero Syndication - Mobile* | 900 | 600 | 3:2 |
| Bio | Syndication | 800 | 800 | 1:1 |
| Short Bio | Person - Image | 800 | 800 | 1:1 |
| Setup | Logo | Variable | 300 | Variable |
* Two sizes of the same image are required for this content type.
** All images in a particular photo grid or slideshow must have the same dimensions.
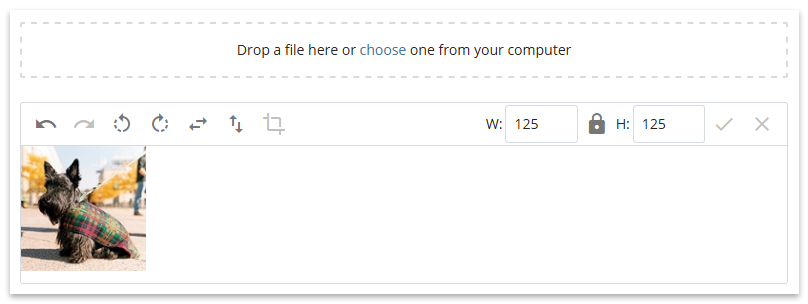
Image Editor
Tools are available to edit your images in the CMS. Select the image in the asset tree you want to modify and click Edit. Follow the steps for the task needed.

- Replace - Drag and drop the new image into the box or click Choose to browse and select a new image from your computer
- Rotate or Flip - Use the appropriate tools to rotate or flip the image; hover over each icon to learn the action

- Crop - Drag your cursor over the area you want to crop then click the crop tool

- Resize - Enter new dimensions into the Width or Height fields. Ensure Maintain Aspect Ratio (padlock icon) displays as locked to preserve aspect ratio. Click ✔ to accept or X to cancel the change

- Undo/Redo - Undo or redo an action

Image editor not powerful enough? For advanced image editing we recommend using a program such as Photoshop, or downloading the free open-source image editor GIMP.
Free CMU Stock Images
Free pre-sized images are available for CMS sites, allowing you to highlight the best of CMU on every page.

Additional photography resources are also available.
Compress Your Images

Just because an image fits nicely on a page doesn't always mean it's web-friendly. Images can meet recommended size specifications, but still have a large file size.
To improve load time and minimize bandwidth consumption, images should be compressed before uploading them to the CMS. Luckily, there are web apps available that'll do the work for you. We recommend compressjpeg.com for jpgs and compresspng.com for pngs.